
今回は
・テーマ「Cocoon」の吹き出し機能の使い方
を解説します。

今やっているこのやり取りみたいなものを、
あなたのブログでも出来るようになるわ

ちなみに、Cocoon以外のテーマでも吹き出しを使いたい場合は、
以前解説した、プラグイン「Speech Bubble」を使う方法を参考にして下さい。
それでは始めて行きます。よろしくお願いします。

よろしくお願いします。
目次
Cocoon概要
Cocoonは無料のテーマですが、機能が多く、ちょっとこだわってブログを作りたい時便利なテーマの一つです
Cocoonで吹き出しを使うメリット・デメリット
以前ご紹介したSpeech Bubbleと比べ、Cocoonの吹き出し機能は次のようなメリット・デメリットがあります。
Cocoonで吹き出しを作るメリット
・吹き出しの設定を保存しておける&すぐに呼び出せる
吹き出しの設定(アイコン画像、吹き出しの形状、表示の左右など)の設定をあらかじめ保存しておくことが出来ます。
そしてそれを、記事の編集画面でリストからすぐに呼び出せます。
Speech Bubbleの構文の場合、構文全体はコピペでもいけますが、表情が違うアイコンにする場合いちいち画像ファイル名を打ち直さなければなりません。
Cocoonの場合、使う吹き出しの設定をリストから呼び出すだけです。
構文の入力ミスも防げます。
・ビジュアルモードでの編集画面でも吹き出しが表示される
ビジュアルモードでの編集画面で実際の吹き出しや画像がちゃんと見えるので、実際の見た目を確認しながら編集できます。
Cocoonで吹き出しを作るデメリット
・テーマ(テンプレート)を変えたら使えない
当然ですが、Cocoonの機能として使っているので、別のテーマ変えた場合、吹き出し部分は再編集しなくてはいけません。
・吹き出しの削除などがやりにくい
これは吹き出しを連続で並べた時ですが、吹き出しと吹き出しの間に改行している判定がないので、「途中の吹き出しだけ削除したい」「間に吹き出しを追加したい」というときはちょっとしたコツがいります。それについては解説の中でお伝えします。
Cocoonで吹き出しを使うまでの流れ
Cocoonでの吹き出しの利用の流れは次のようになっています。
① Cocoonのダウンロード、インストール
② 吹き出しの設定(アイコン画像、吹き出しの形)を登録する
③ 記事の編集画面で登録した吹き出しを選んで挿入する
それでは次の項から実際の手順を解説していきます。
Cocoonのダウンロード&インストール
まずはCocoonのテーマをダウンロード&WordPressにインストールします。
Cocoonのダウンロード
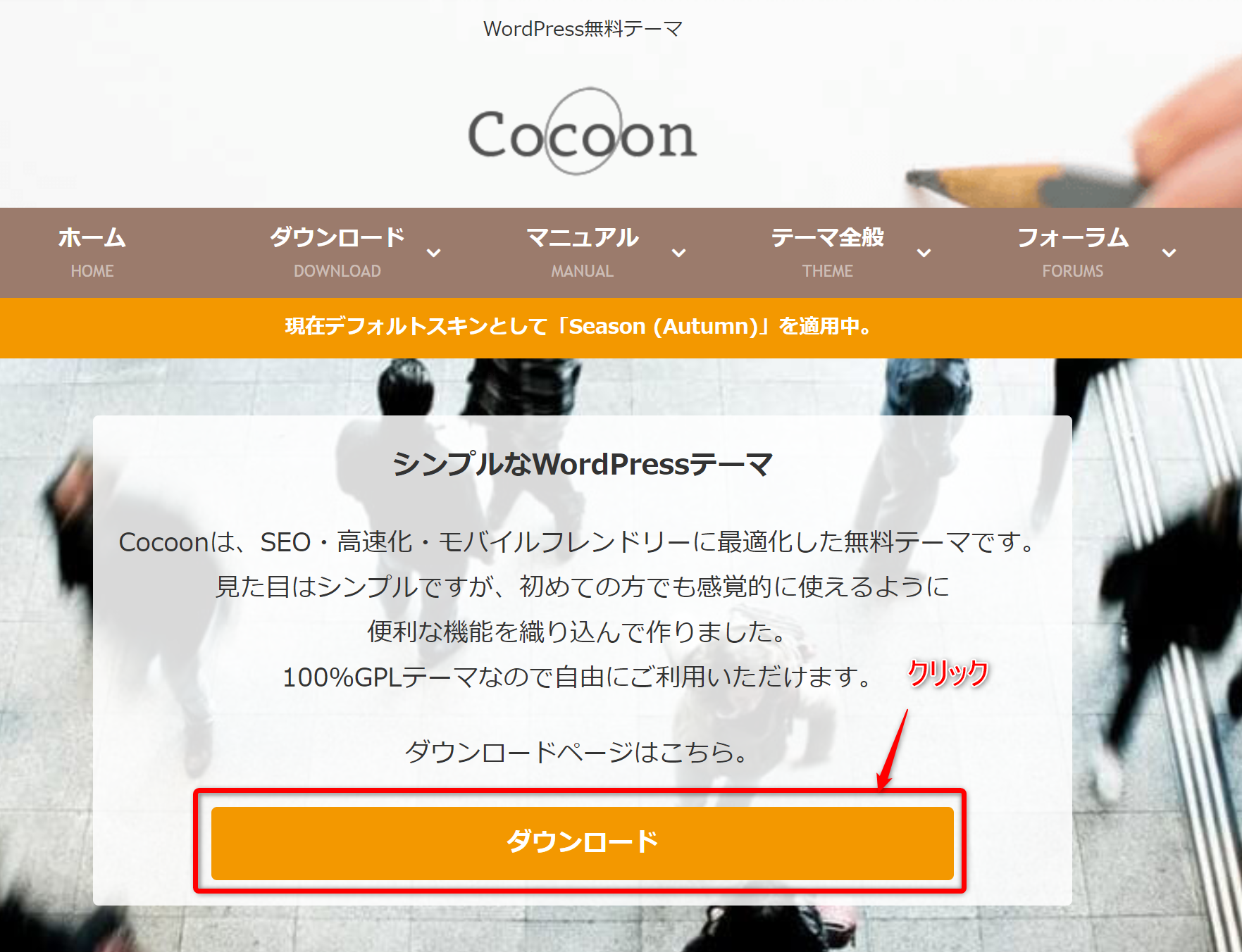
Cocoonのテーマは次の公式サイトからダウンロードできます。
Cocoonのサイト ⇒ https://wp-cocoon.com
画面内の「ダウンロード」をクリックしてダウンロード用ページへ移動します。
(上部のメニュー欄のダウンロードからでも同じようにダウンロードできます。)

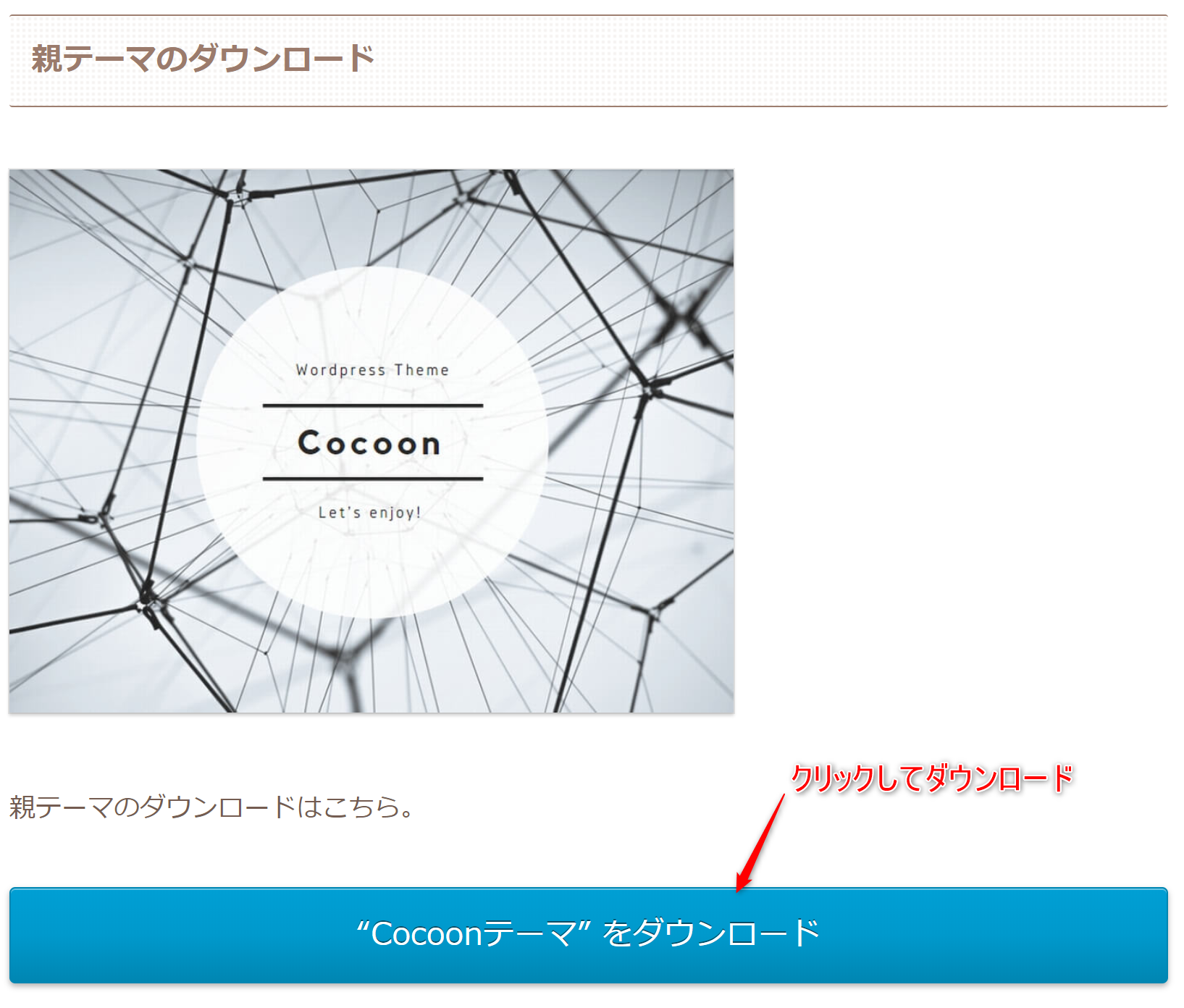
「テーマのダウンロード」というページが開きます。
Cocoonには親テーマと子テーマがあるので、両方をダウンロードします。

親テーマ?子テーマ?なにそれ?

親テーマはそのテーマのオリジナルそのもの、
子テーマはテーマをカスタマイズする時に使うものだ。
音楽で例えるなら、親テーマが原曲、子テーマがリミックスみたいなものかな。

なんで親テーマを直接カスタマイズしないの?

親テーマを直接カスタマイズしないのは、テーマの更新があるたびにカスタマイズした部分が元に戻ってしまうからだ。
今回の吹き出しについては子テーマは関係ないけど、テーマを使っていくうちにカスタマイズしたくなることもあるから、子テーマも入れておこう
画面をスクロールしていき、「”Cocoonテーマ”をダウンロード」をクリックして親テーマをダウンロードします。
ダウンロード先はPC内の任意の場所でOKです。あとで分かりやすい場所に保存しましょう。

さらに下の方にある「”Cocoon子テーマ”をダウンロード」をクリックして子テーマをダウンロードします。

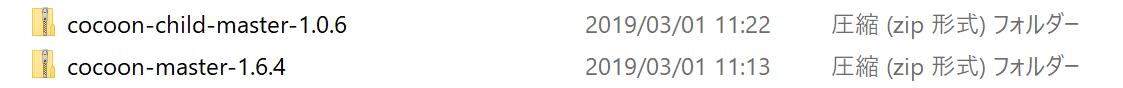
これでダウンロード完了です。
(ファイル名末尾の数字はバージョンによって変化します。)
ファイルは展開しなくてOKです。

Cocoonのインストール&有効化
WordPressにCocoonをインストールしていきます。
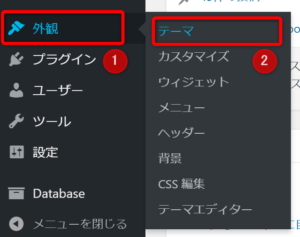
WordPressのダッシュボード左側のメニューから、「外観」>「テーマ」の順でクリックします。

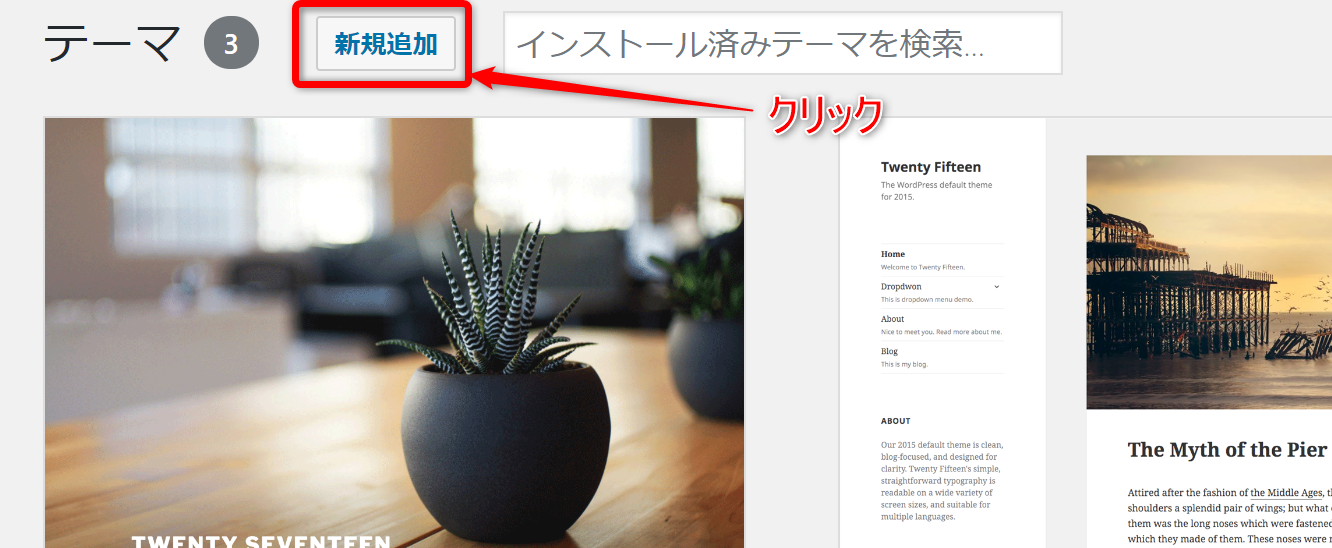
「新規追加」をクリックします。

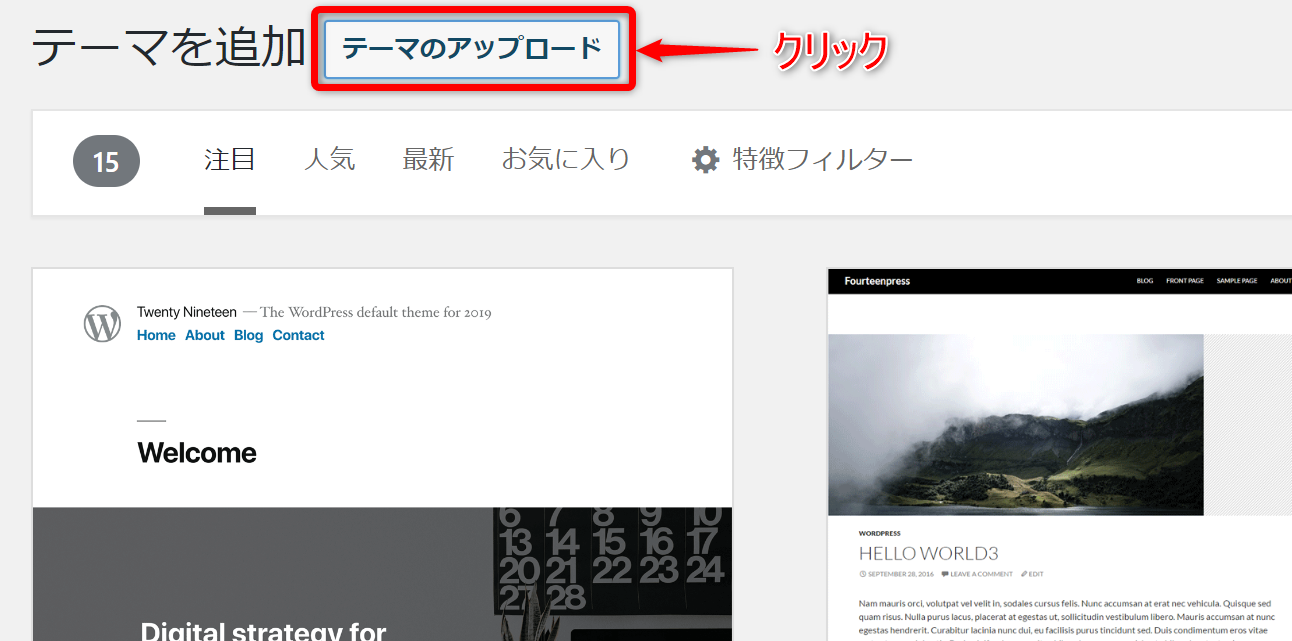
「テーマのアップロード」をクリックします。

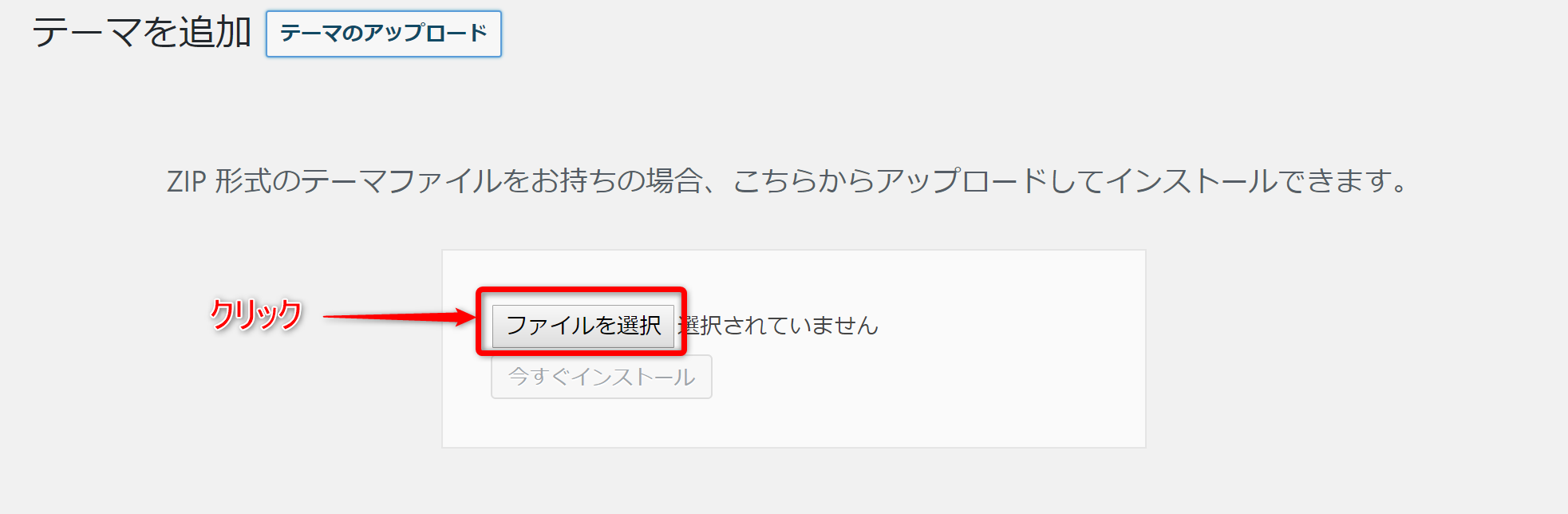
「ファイルを選択」をクリックして先ほどダウンロードしたzipファイルを選択します。
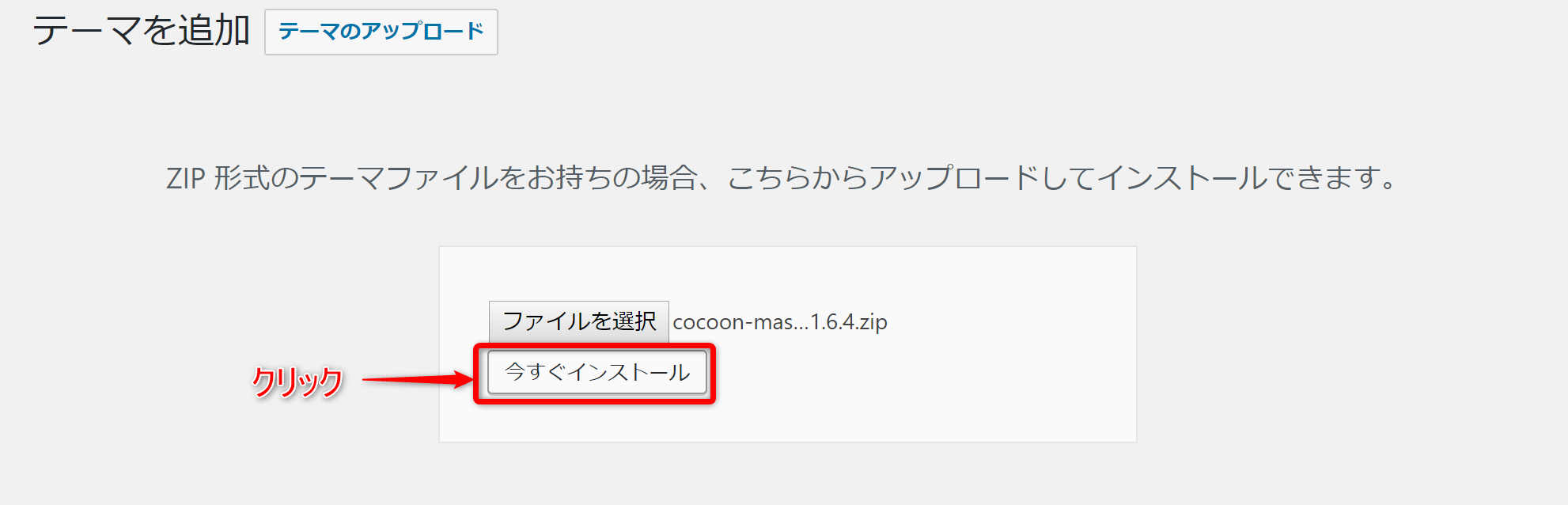
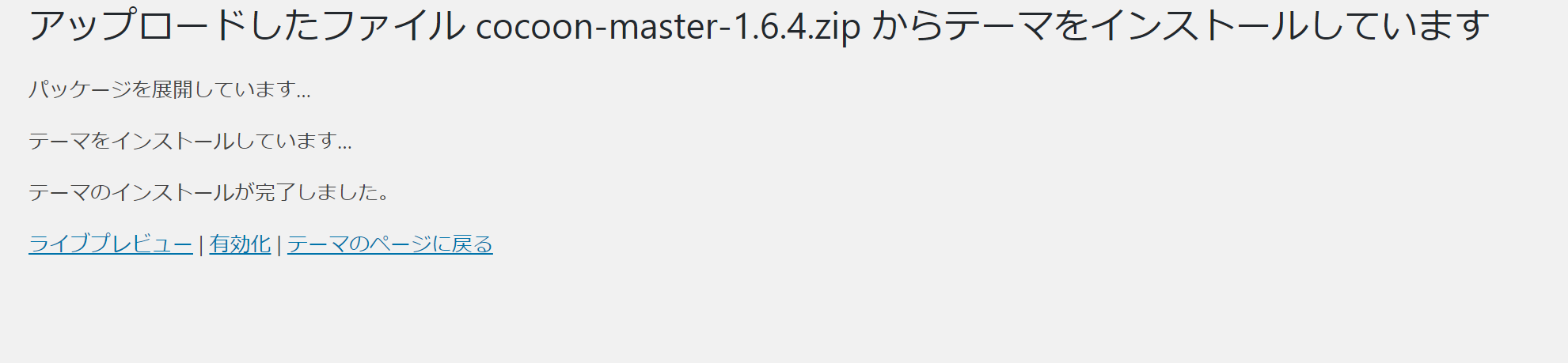
まずは親テーマのファイル(cocoon-master)を選択します。

ファイルを選択したら「今すぐインストール」をクリックしてインストールします。

インストールが完了したら次のように表示されます。

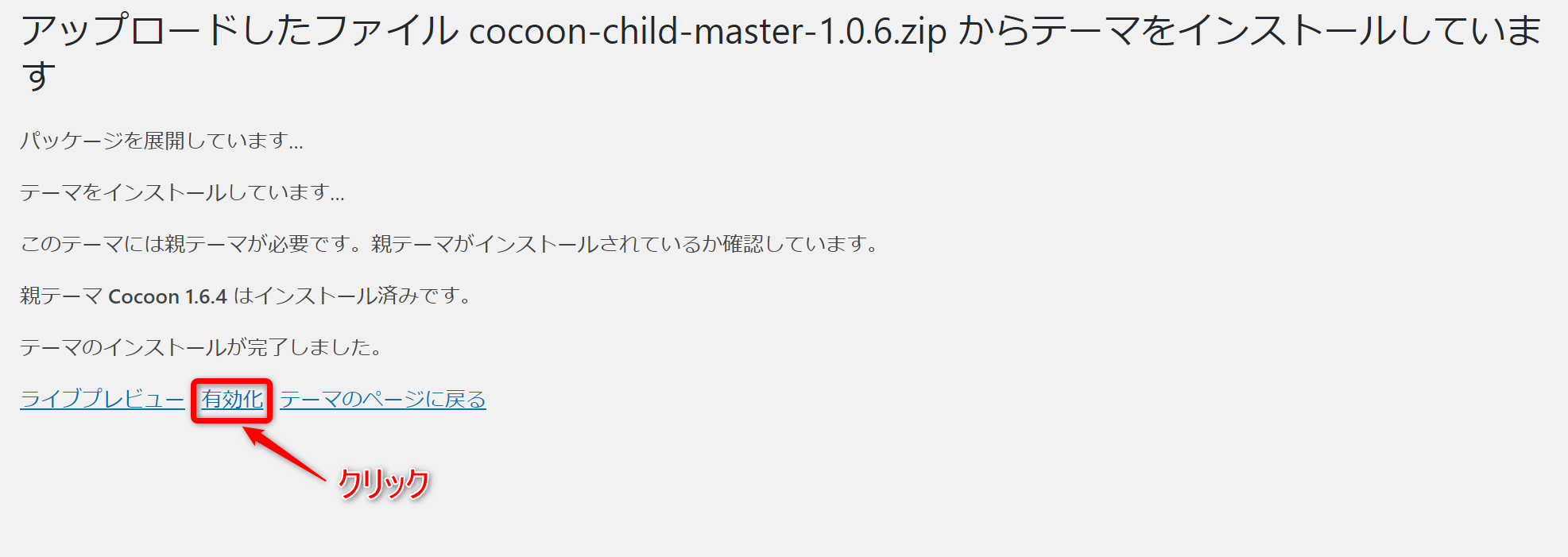
同様の手順で子テーマのファイル(cocoon-child-master)もインストールします。
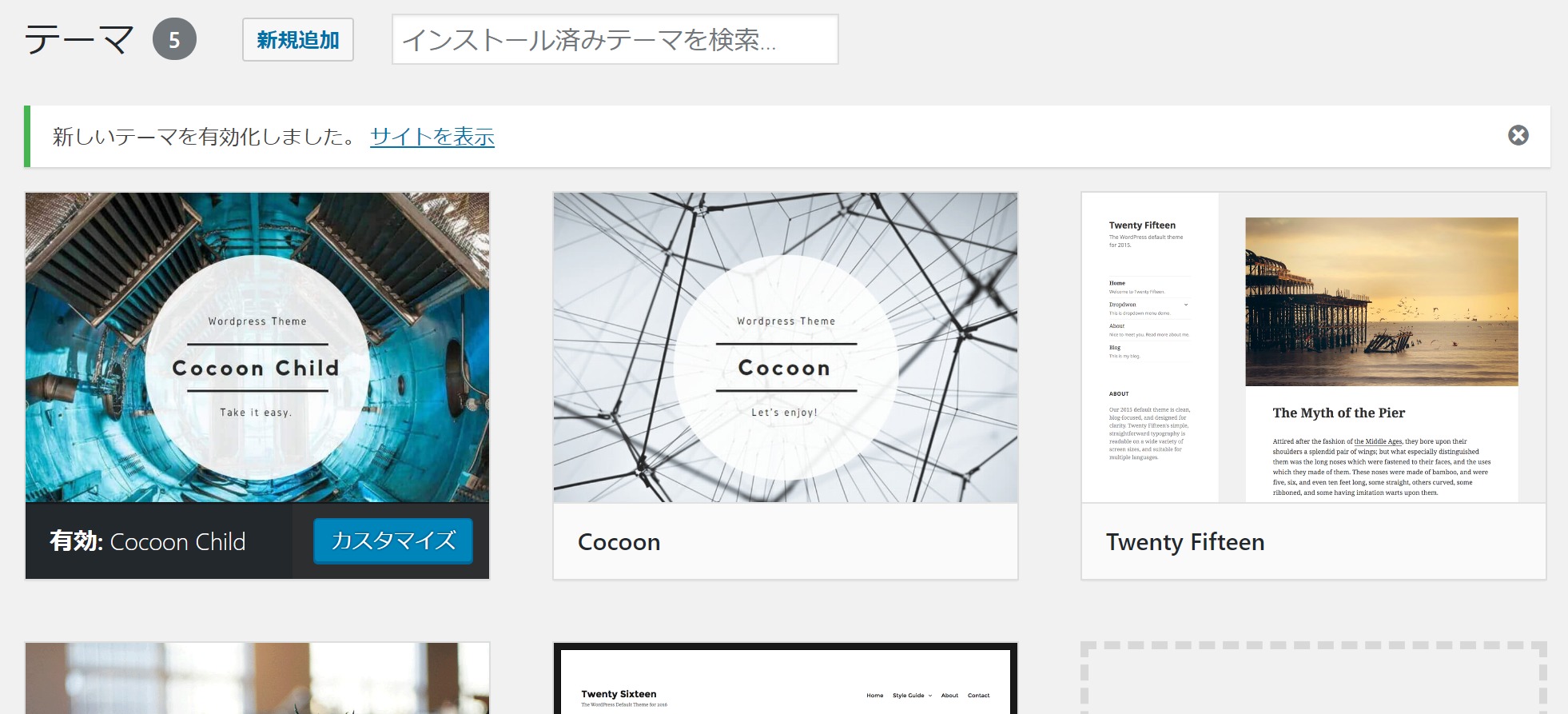
子テーマの方はインストールが終わったら「有効化」をクリックします。

これでCocoonのインストールは完了です。

Cocoonの吹き出しの設定方法
Cocoonにはあらかじめアイコン画像付きで吹き出しの設定がいくつか用意されています。
ですが、実際にブログを運営していくのであれば、自分のアバター画像や写真を吹き出しのアイコンにしたいですよね?
そこでまず、普段からよく使う吹き出しの設定(アイコン画像、キャラの名前、表示の左右)をします。
それでは設定をはじめていきます。
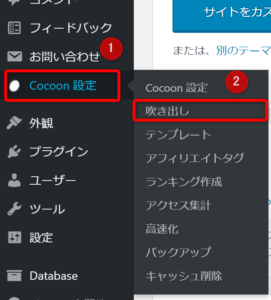
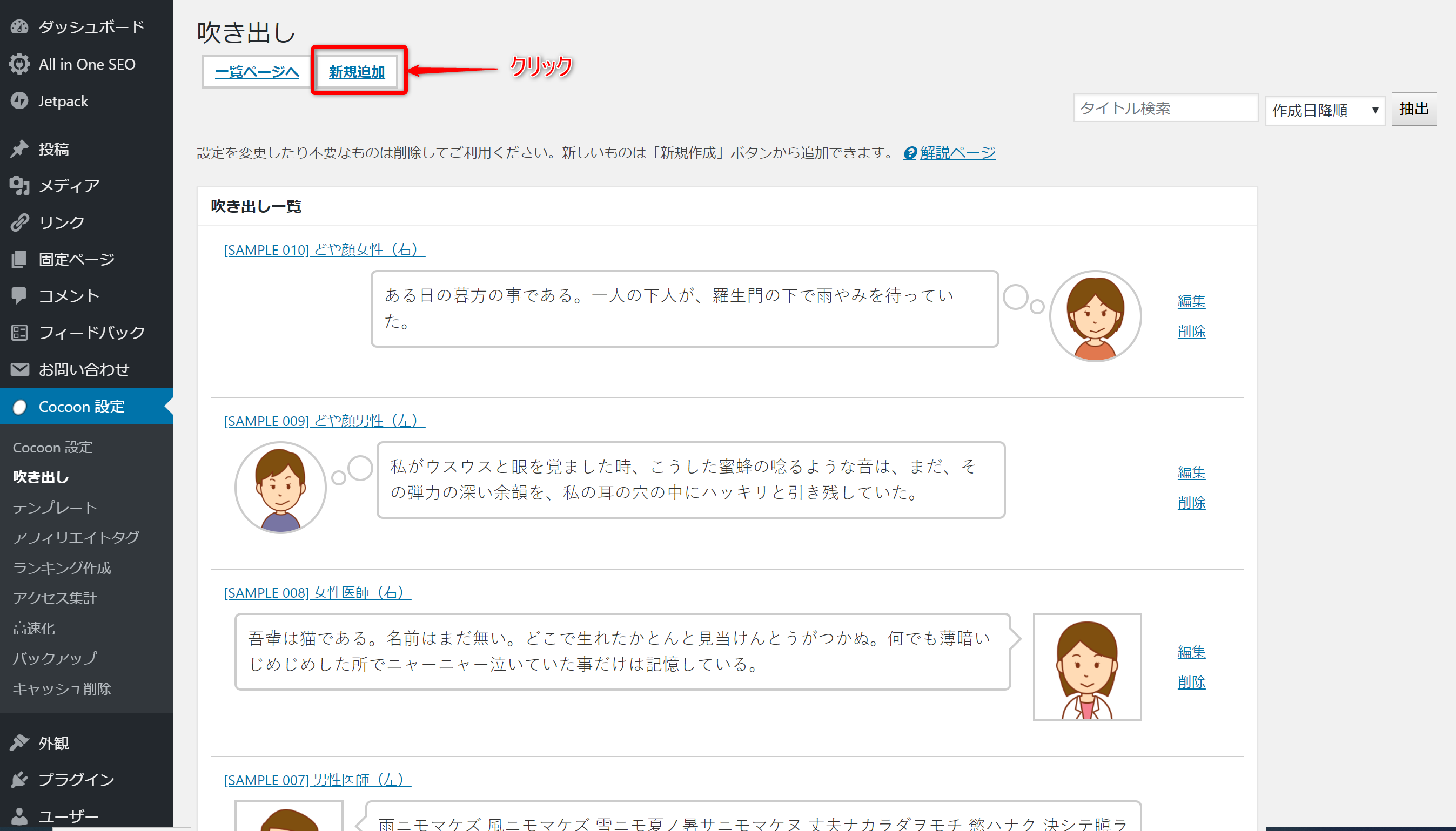
ダッシュボードの左側のメニューから「Cocoon設定」>「吹き出し」の順でクリックします。

登録されている吹き出しの一覧が表示されます。
(なんか勝手に小難しい事しゃべってますが、一覧表示の中でランダムに表示されるだけです。)
「新規追加」をクリック

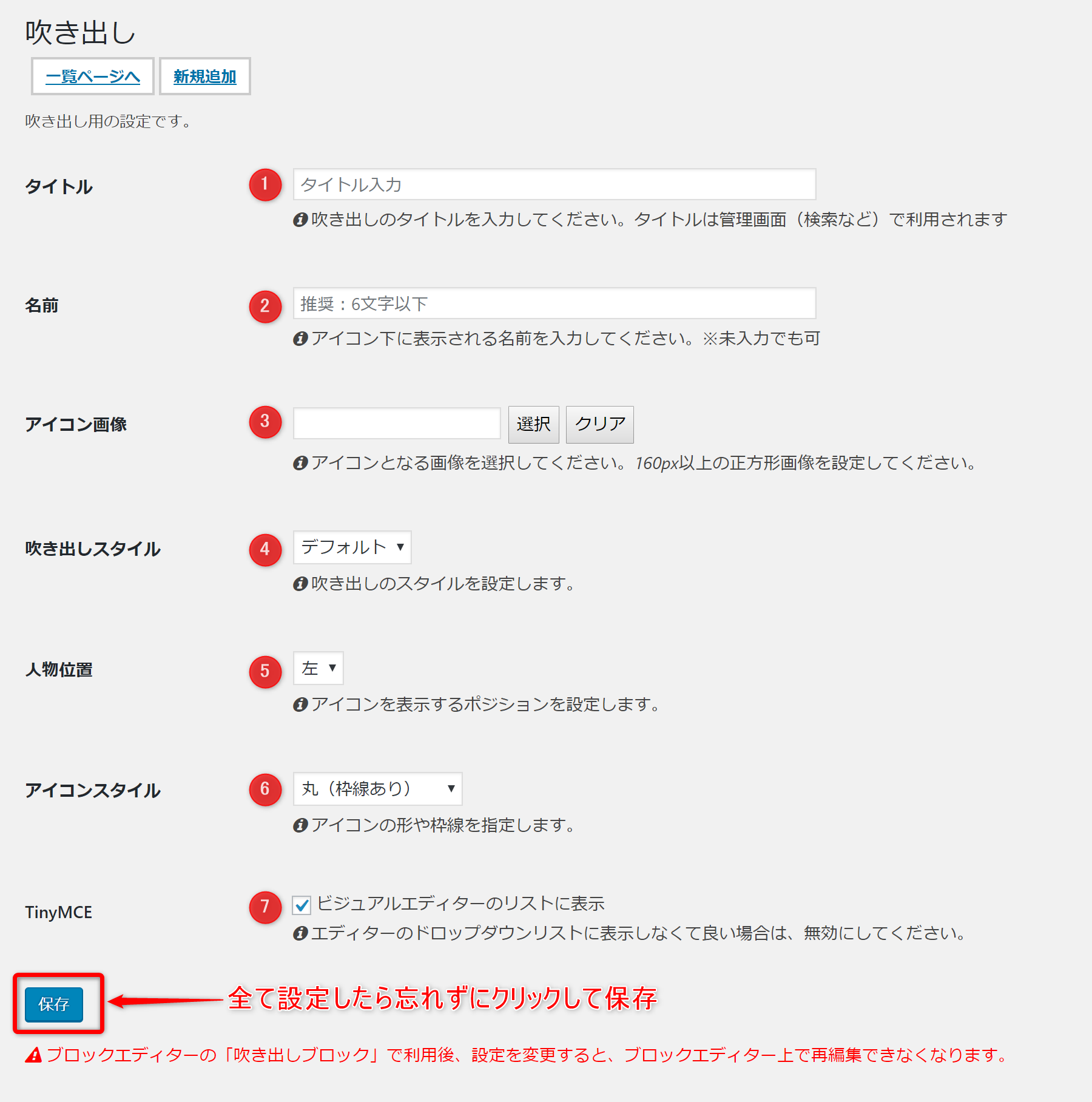
吹き出しの設定画面が表示されます。
各項目を入力していきます。

① タイトル:吹き出しのタイトルを決めます。記事の編集画面から呼び出すときに表示されるので、分かりやすいタイトルにしておきましょう。
② 名前:セリフを言っているキャラクター・人物の名前を入力します。
③ アイコン画像:キャラクターのアイコン画像を設定します。
(160px以上の正方形の画像と書かれていますが、縦横が違っても設定できます。 その場合短い方に余白が入ります。)
④ スタイル:吹き出しの形を選べます。
用意されているスタイルは次の4つです。

⑤ 人物位置:吹き出しのキャラクターを向かって左に表示するか右に表示するかを設定します。
⑥ アイコンスタイル:アイコンの枠の形を設定します。
丸(枠線あり)、丸(枠線なし)、四角(枠線あり)、四角(枠線なし) の4つから選びます。
⑦ TinyMCE:チェックを入れておくと、記事の編集画面内あるのドロップダウンリストから設定した吹き出しを呼び出すことが出来ます。
設定を完了したら「保存」をクリックします。
これで編集完了です。
一覧に追加された設定が表示されていれば設定されています。
記事に吹き出しを挿入する方法
吹き出しの設定ができたら、実際に記事で使って見ましょう。
投稿や固定ページの編集画面を開きます。
吹き出しを挿入したい場所にカーソルを合わせます。
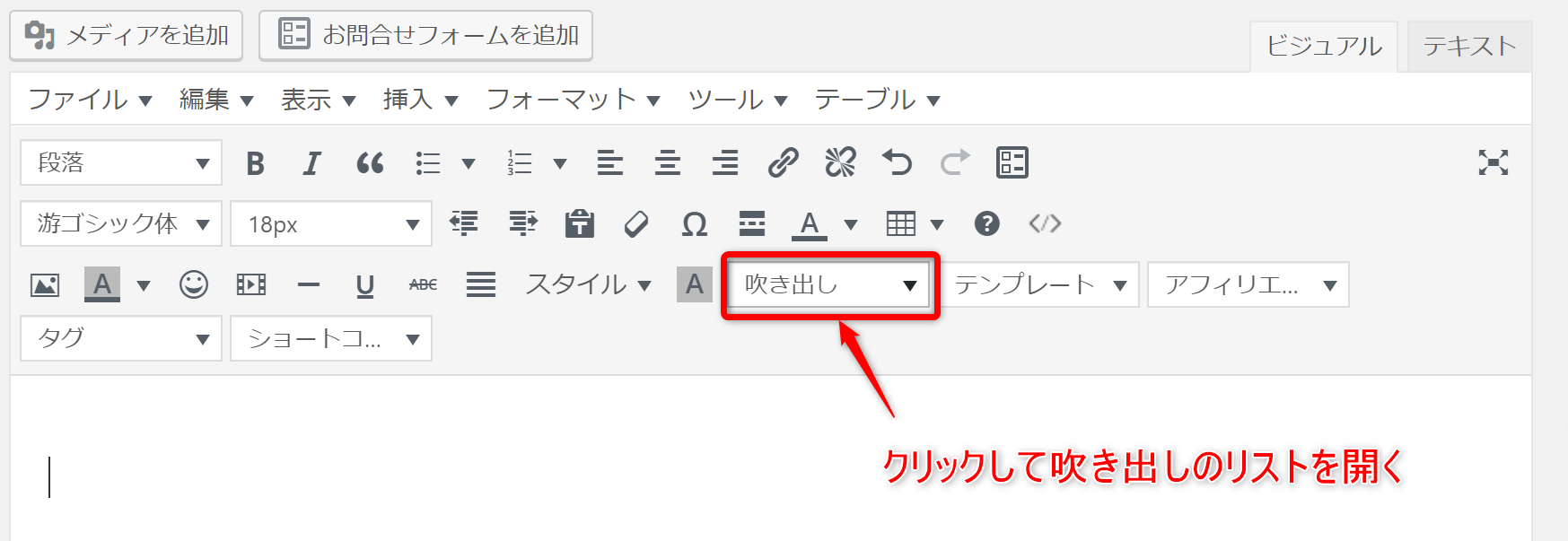
編集メニュー内にある「吹き出し」と表示されたドロップダウンボックスをクリックします。

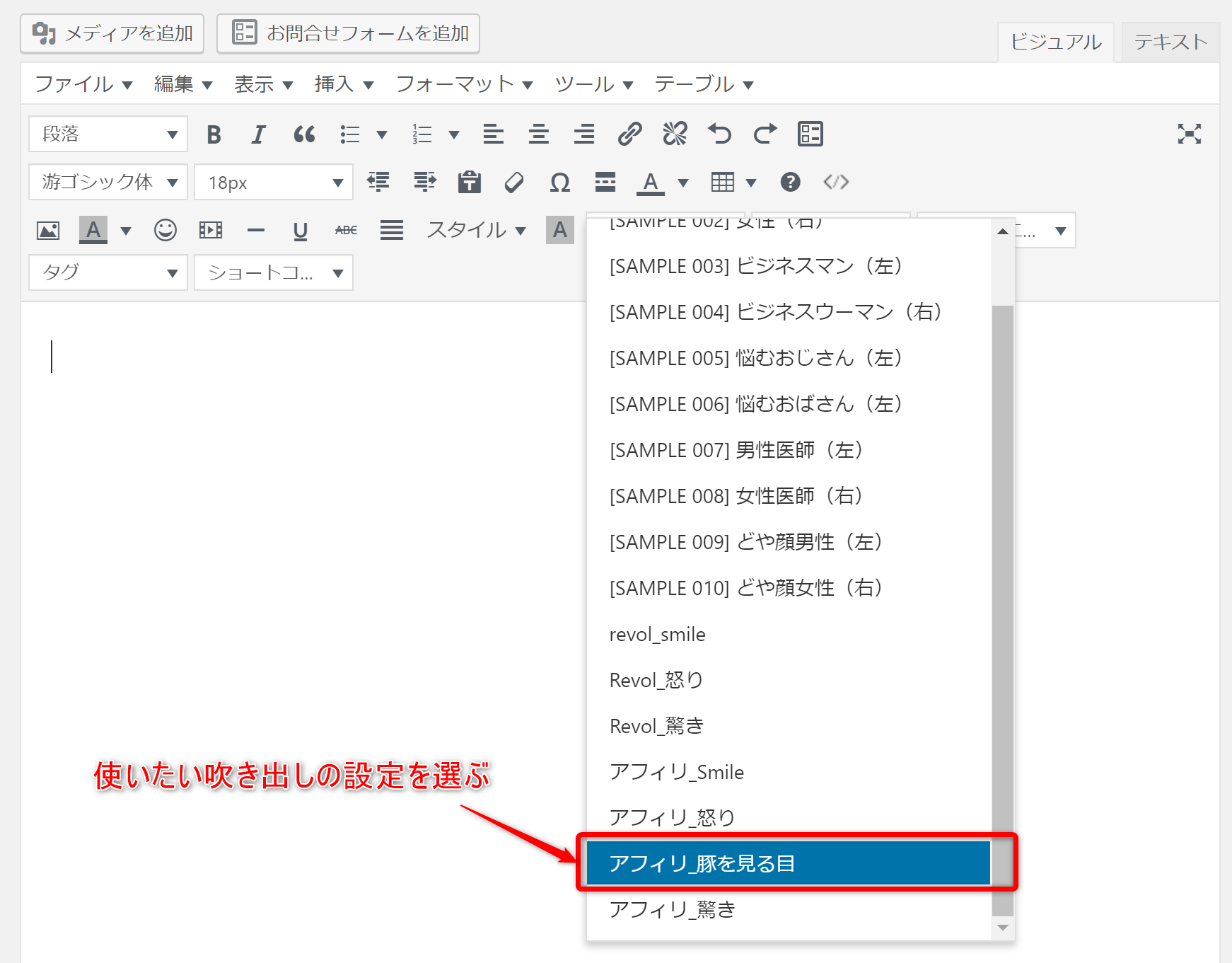
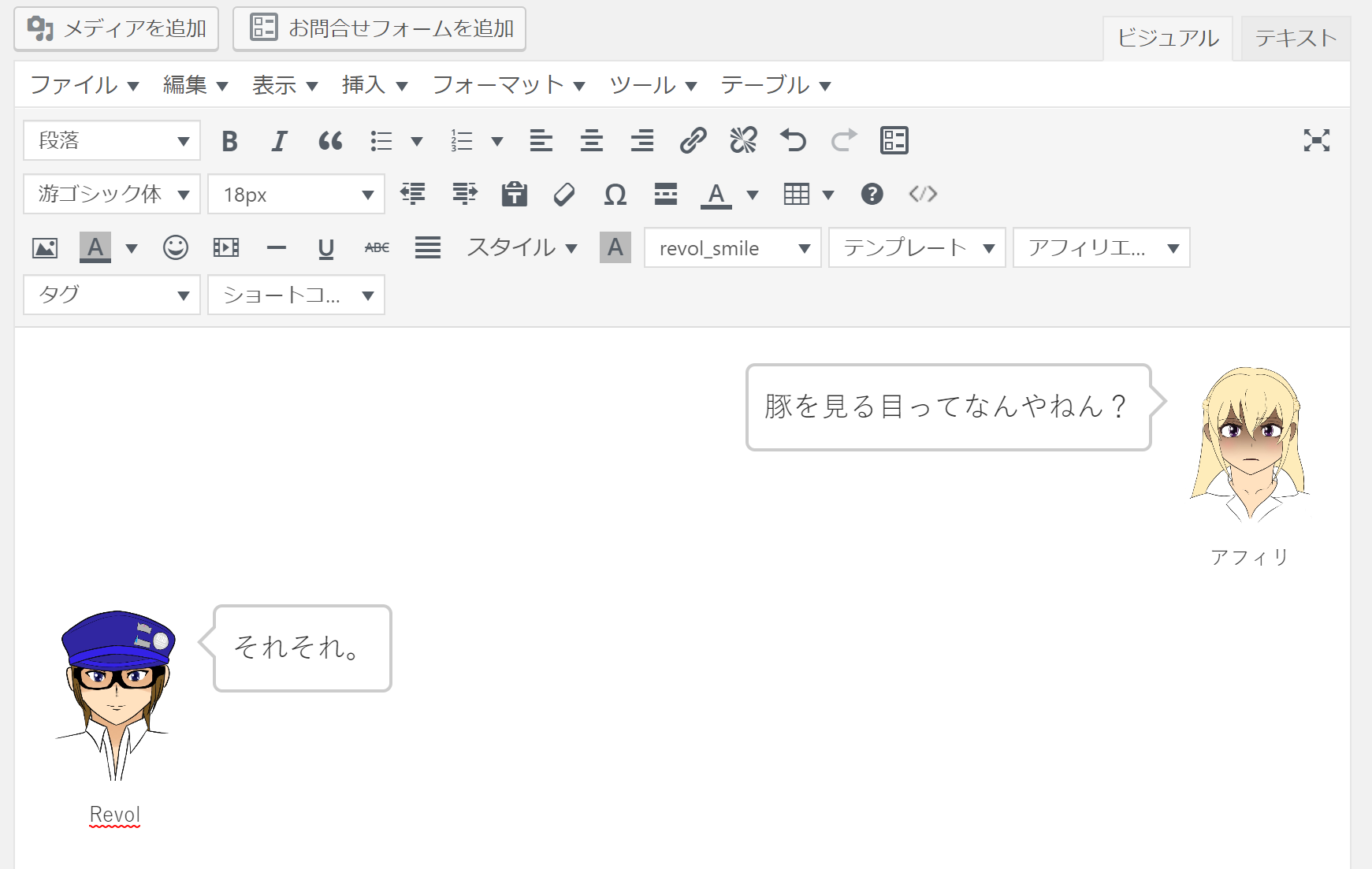
登録されている吹き出しの一覧が表示されるので、使いたい吹き出しを選択します。


おいコラ、なんだこの名前
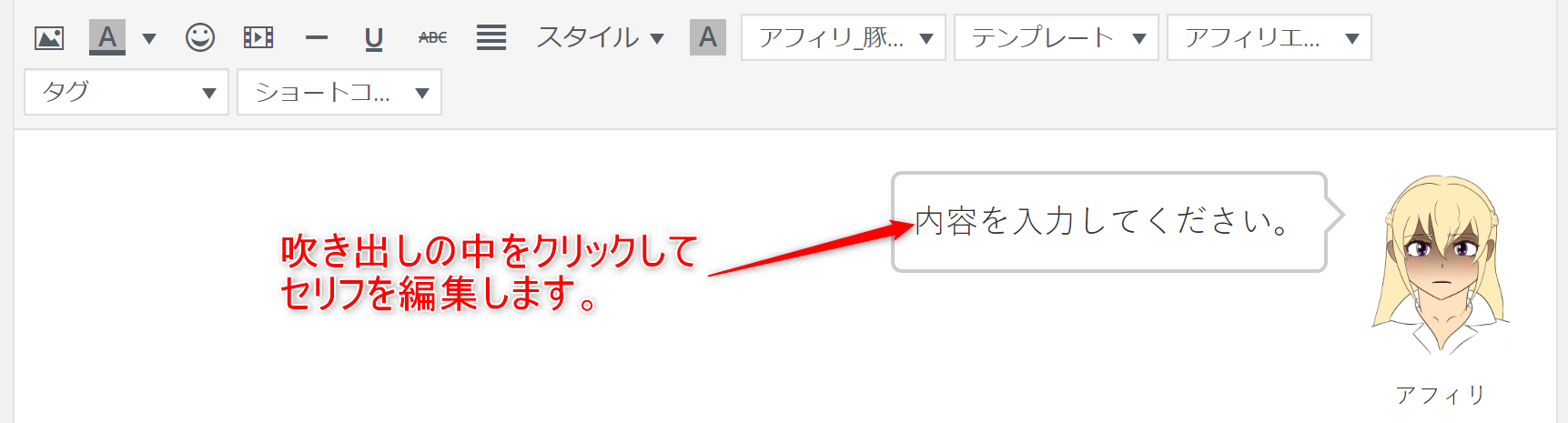
吹き出しが挿入されます。
吹き出し内をクリックするとセリフを編集できます。

アフィリは右側に表示されるように設定していたので、アイコンが右側にあります。
左に設定したものを選択すると、左側で表示されます。

このように、設定した吹き出しをすぐに呼び出せるのが、Cocoonテンプレートを使った時の便利さです。
吹き出しの間に改行を入れる
デメリットでお伝えしたように、連続して吹き出しを使うと、吹き出しと吹き出しの間にカーソルをうまく合わせることが出来ません。
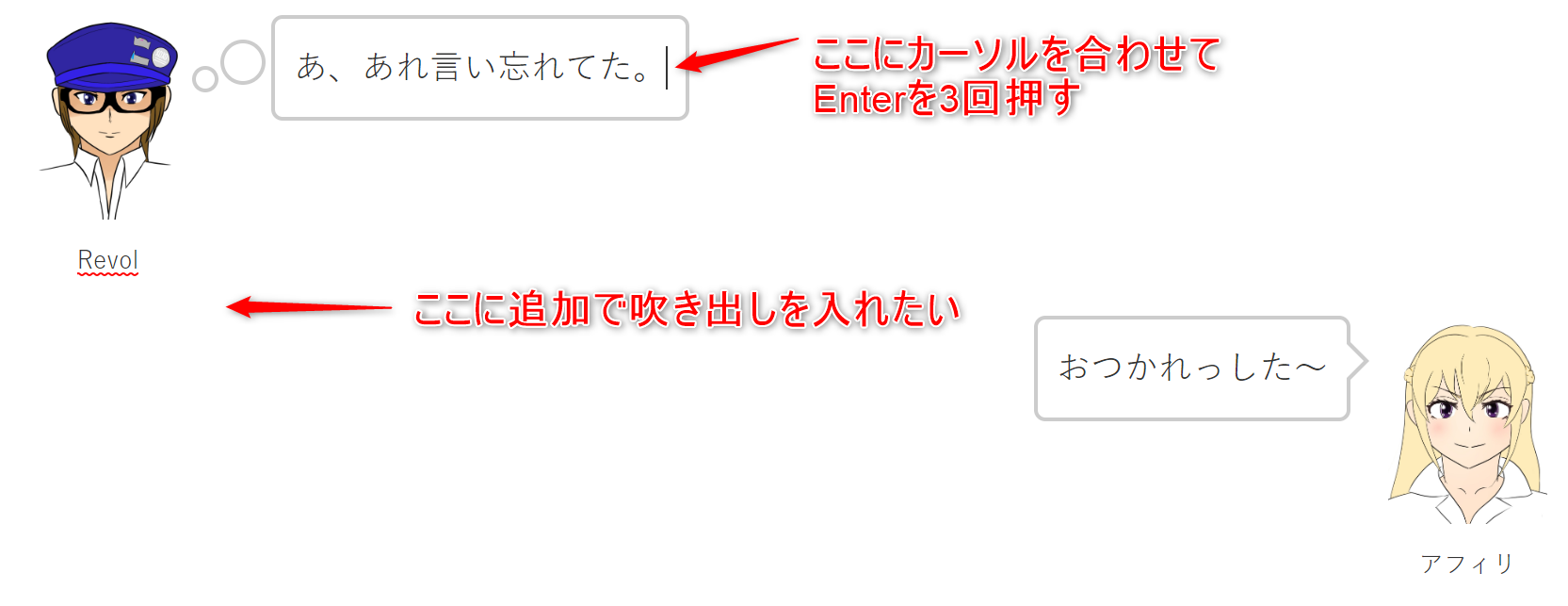
すると例えば、連続した会話の間に吹き出しを追加したり、不要な吹き出しを削除する際に結構不便です。
そんな時は次のようにして改行を入れてください。
① 改行を入れたい場所の1つ前の吹き出しの末尾にカーソルを合わせる。
② そこでEnterを3回押す。

するとEnterを押すごとに次の画像の様にカーソルの位置がずれていきます。
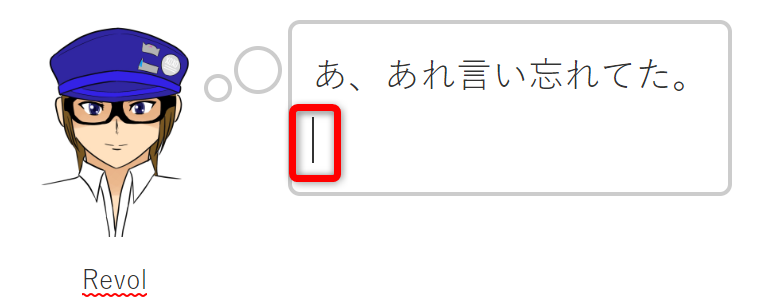
1回目

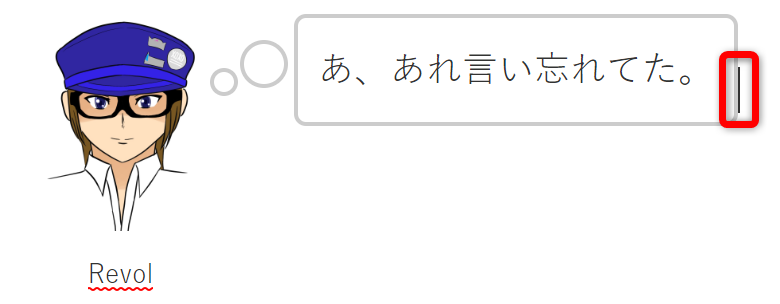
2回目(マウスのクリックではここには合わせられません)

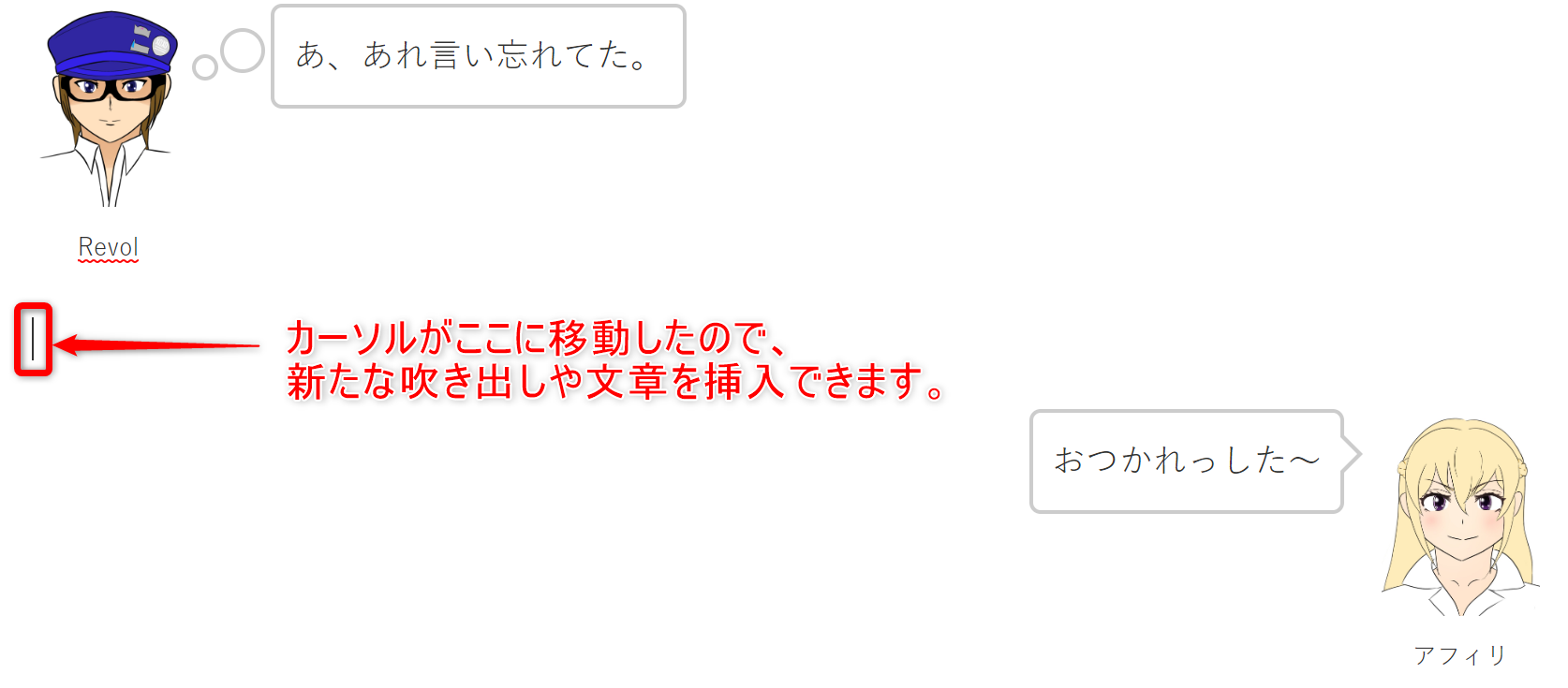
3回目で次の位置までカーソルが移動します。
ここから新しい吹き出しや文章などを挿入することが出来ます。

まとめ

どうだった?
Speech Bubbleとの最大の違いは、吹き出しの設定を登録しておき、すぐに使える事。
作業が楽になり、記事の編集スピードが上がるので最近はこちらを利用している。

あなたのようなズボラな人間にはピッタリね。
ところで豚を見る目について・・・・

Cocoonを使っている場合は、こちらの吹き出しを使ってみてもよいかと。。。
Speech Bubbleの方は
・テーマを変えても使える
・吹き出しのバリエーションが多い
といった特徴もあるので、自分に合う方を使ってみよう。

聞けよ。
(ゴゴゴゴゴゴ・・・・・・)

それでは今回はこの辺で・・・
ありがとうございました。

ありがとうございました。し~ゆ~
・・・





コメント