どうも、れぼるです。
今回は、プラグインを使わないブログの目次の作り方を解説します。
下の”目次”と”記事の中身”を見てください
目次
記事の中身
目次
見出し1
見出し2
見出し3
これは、解説のために最低限の情報のみで、
目次とそのリンク先を書いたものです。
目次欄の”見出し1”、”見出し2”、”見出し3”をクリックすると、
記事の中身欄の”見出し1”、”見出し2”、”見出し3”にそれぞれ飛ぶようになっています。
今回はこの書き方を解説します。
HTML編集が伴なうので、プログラム等に抵抗がある方は難しそうと感じるかもしれませんが、
やることは割とシンプルなので参考にしてみてください
1.まず、目次欄に各見出しを順番に羅列します。
2.そして記事の中身も、各見出しを順番に書き、それぞれの見出しの中身を書きます
目次
見出し1
見出し2
見出し3
記事の中身
見出し1
見出し2
見出し3
この時点では、ただの文字列として見出しが並んでいるだけです。
ここから簡単なHTML編集で、目次の各見出しと記事の中身の見出しを紐づけします。
WordPressであれば、記事編集欄上部のテキストタブをクリックすると、
HTML編集ができるようになります。

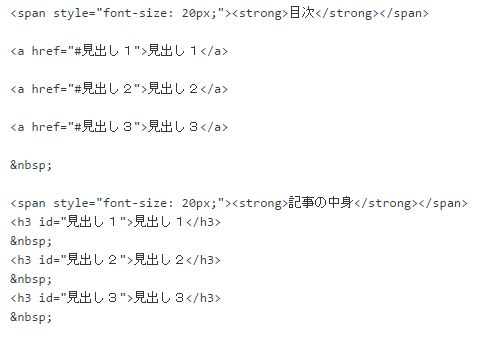
現時点でのHTMLの中身はこのようになっています。

試しに、目次で見出し1をクリックすると、記事の中身の見出し1に飛ぶようにしましょう。
上の①と②の行をそれぞれ編集します。
3.目次のHTML編集
ここでは”見出しをクリックしたら〇〇へ飛びなさい”という指示を付け加えます。
①を次のように編集して下さい。
<a href=”#見出し1”>見出し1</a>
・見出しの頭に<a href=”#(任意の文字列)”>を入力
・見出しの後に</a>を入力します。
(任意の文字列)は、この例のように全角文字でも大丈夫ですし、半角英数字でも大丈夫です。
自分が編集していて分かりやすい文字列にしておきましょう。
</a>は<a href=”#見出し1”>指令の終了する場所を示しています。
これがないと、以降の文章すべてに見出し1へ飛ぶ指令が適用されてしまいますので、
ちゃんと指令を閉じてあげましょう。
4.記事の中身の見出し部分のHTML編集
ここでは、上記の目次のHTML編集で指示した、クリックされたら飛ぶ場所はここだよというのを示してあげます。
②を次のように編集して下さい。
<h3 id=”見出し1”>見出し1</h3>
・見出しの頭に<h3 id=”(任意の文字列)”>を入力
・見出しの後に</h3>を入力
ここでの(任意の文字列)は3.目次のHTML編集で入力した(任意の文字列)と同じにします。
</h3>も<h3 id=”見出し1”>指令を閉じるためのものです。
これに関しては、無くてもこの見出しへのリンクは動作すると思いますが、
HTMLは、指令の始まりと終わりをセットで書くことが基本ですので、
ちゃんと入力しておきましょう。
これで、目次の見出し1をクリックすると、記事の中身の見出し1に飛ぶようになります。
5.同様の手順で他の見出しも編集する
見出し2、見出し3も、(任意の文字列)をそれぞれ別々に決めて、同様の編集をすれば、目次と記事の中身を紐づけできます。
(同じ文字列にしてしまうと、記事を上から見て行って一番最初に来る指定場所に飛んでしまいます。)
すべての見出しを紐付けすると、HTMLの中身はこのようになります。

いかがでしたでしょうか。
目次と記事の中の見出しの行に、短い構文を書くだけなので、
比較的シンプルにできると思います。
自分で編集しているので、自由度もあるので
こういうやり方があることだけでも
覚えておいて損はないと思います。





コメント