どうも、れぼるです。
今回はTinyMCE Advancedというプラグインを使って、
ブログ記事の編集画面に文字サイズやラインマーカーなどのツールを追加する方法を解説します。
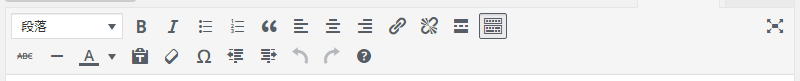
インストールしたばかりのWordPressの投稿編集画面のツールは
このようになっていると思います。

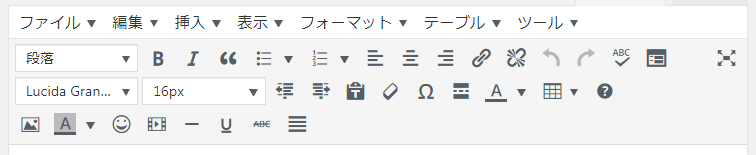
ここにTinyMCE Advancedをインストールすると、
次のようにツールを増やすことができます。

Microsoft Wordにあるような文字装飾機能が使えます。
使い勝手もWordと同じものが多いので、Wordに慣れている人には特に使いやすいと思います。
目次
TinyMCE Advancedのインストール
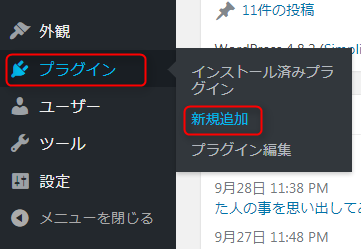
ダッシュボード左側のメニューから、「プラグイン」>「新規追加」の順でクリック

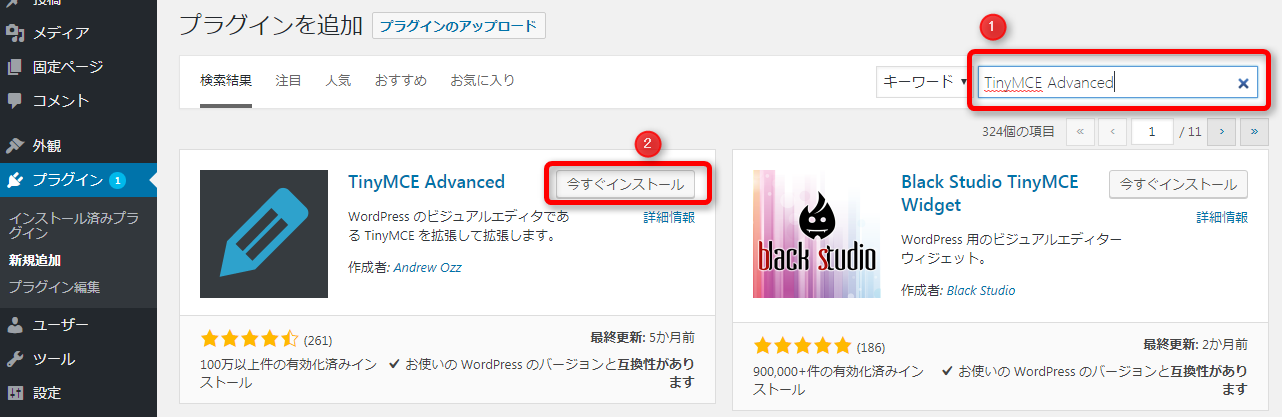
① 右上の検索欄にTinyMCE Advancedを入力して検索
② TinyMCE Advancedが表示されたら「今すぐインストール」をクリック

インストールが完了したら「有効化」をクリック

インストール完了です。
TinyMCE Advancedの設定
ダッシュボード左側のメニューから、「
プラグイン」>「インストール済みプラグイン」の順でクリック
一覧からTinyMCE Advancedを探して、「設定項目」をクリック

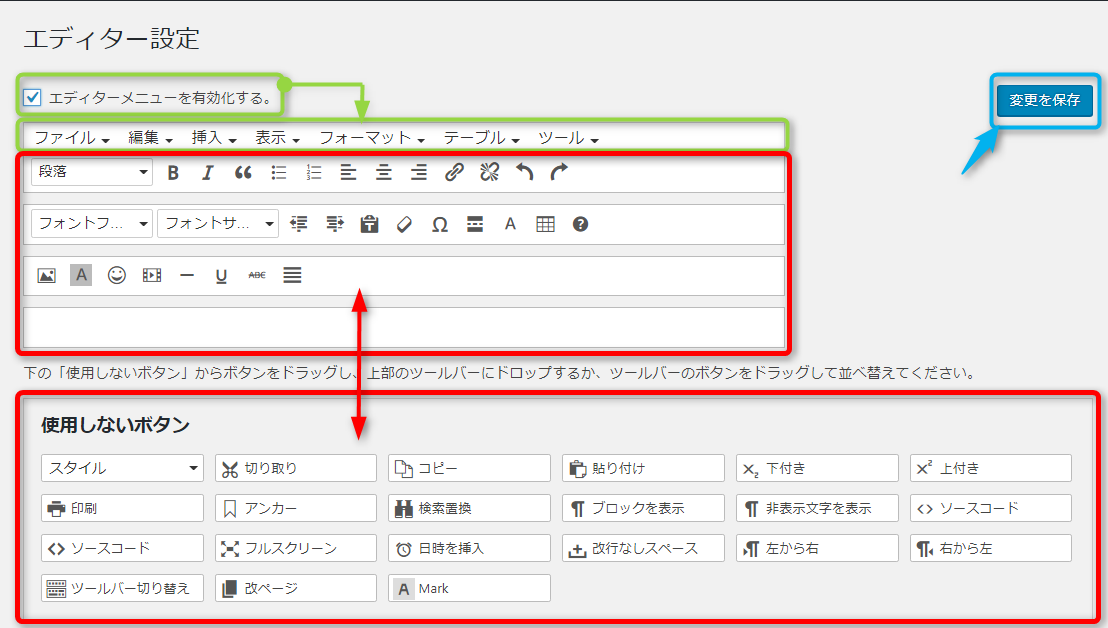
設定画面が出ます。

「エディターメニューを有効化する。」にチェックを入れておくと、
「ファイル」「編集」などのメニューが表示されます。(図の黄緑)
使用したい機能を、下の「使用しないボタン」から、
上のツールバーの欄にドラッグするとツールバーに追加することができます。
使用頻度が低いものを「使用しないボタン」に格納したり、
配置を自由に動かすこともできます。(図の赤色)
編集画面の下のほうにその他の設定もありますが、
そちらはそのままで大丈夫です。
編集が終わったら右上の「変更を保存」をクリックして設定を反映します。
まとめ
記事を書く際、フォントや文字色、マーカーなどで重要な部分を強調してあげると、
読み手も内容を理解しやすくなります。
うまく使いこなして読みやすい記事を書きましょう。
それでは、ありがとうございました。





コメント