どうも、れぼるです。
今回は、WordPressブログ上に記入式アンケートを設置できるプラグイン、
「Contact Form 7」の使い方について解説していきます。

今回は、例えばこんなアンケートフォームを作りたい時に便利なプラグインを紹介していくぞ

ブログを見てくれている方の声を聞いたり、統計のアンケートを取りたい時にとても便利そうね。

結構幅広い使い方が出来るので、そういったフォームを設置したいという場合は参考にしてほしい。
それでは解説していきます。よろしくお願いします。

よろしくお願いします。
目次
Contact Form 7のインストール
まずは、Cotact Form 7のインストールからです。
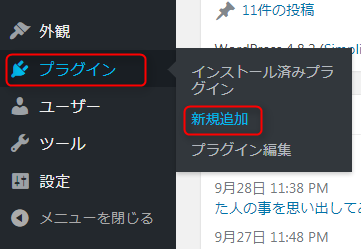
ダッシュボード左のメニューから「プラグイン」>「新規追加」の順でクリック

① 検索欄に「Contact Form 7」と入力し検索
② Contact Form 7が表示されたら「今すぐインストール」をクリック
「有効化」をクリック
アンケート・問い合わせフォームの作り方と設置の仕方

それじゃあ早速使ってみよう。
ということでここからは、実際のアンケートフォームの作り方と、設置の仕方を解説していくぞ
アンケートフォームの編集画面
実際にアンケート・問い合わせフォームを作っていきます。
まずは、フォームの編集画面を開きます。
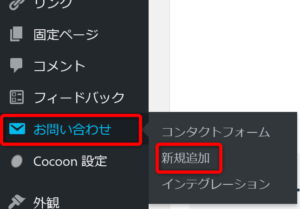
ダッシュボード左メニューから「お問い合わせ」>「新規追加」の順でクリック
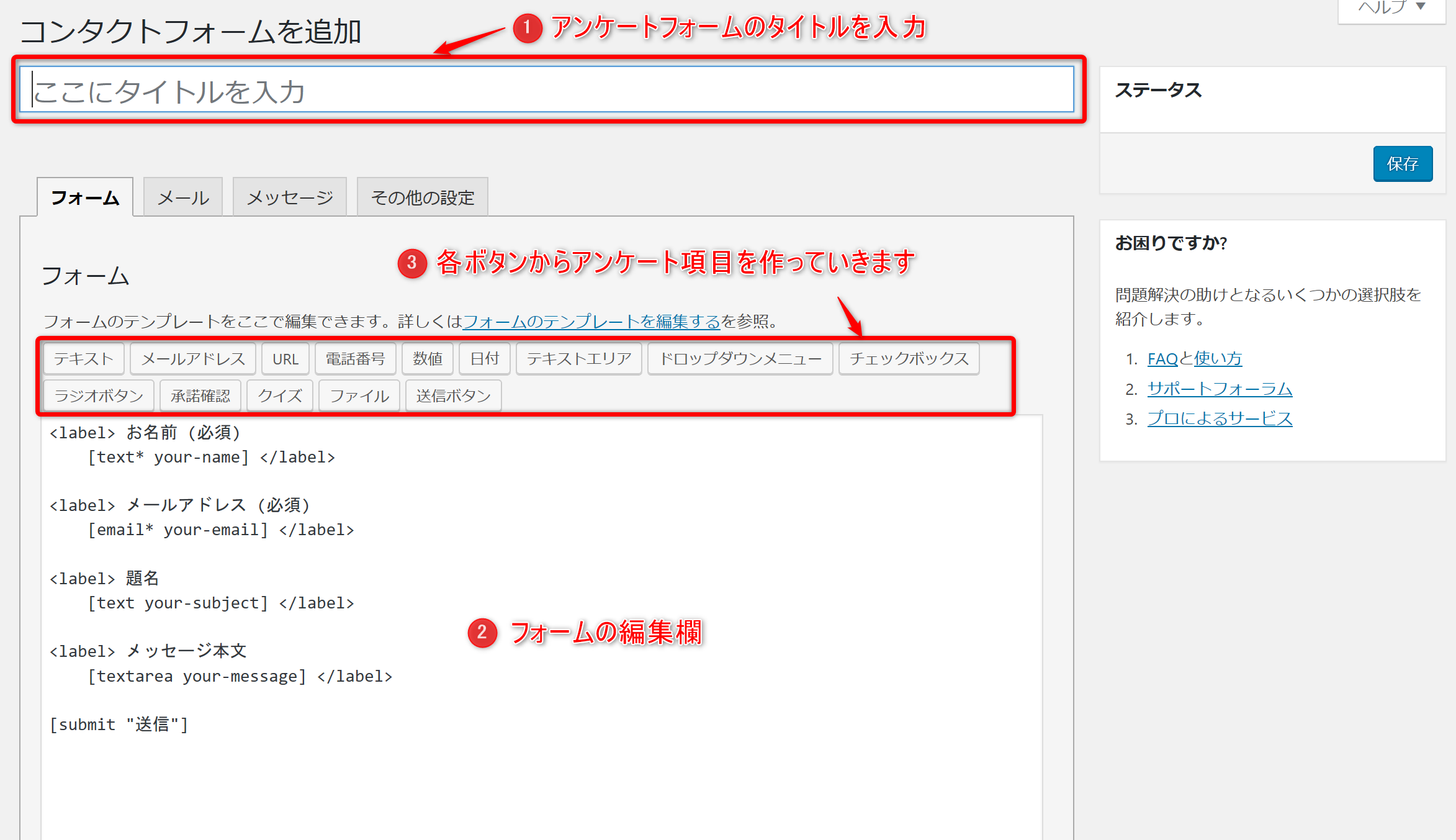
次のような画面が表示されます。
ここでフォームを作ります。
この画面の構成は次のようになっています。
①タイトル入力欄:
フォームのタイトルを入力します。
このタイトルは管理用なので、自分で分かりやすいものでOKです。
ただし、運用中のフォームタイトルを変えると、後で解説する記事への設置に使うショートコードが変わるので注意しましょう。
②アンケートフォームの編集欄:
ここでアンケートフォームを編集していきます。
初めは画像にあるアンケート項目が入っています。
③フォームタグ作成ボタン:
追加したいフォームのボタンをクリックし、アンケート項目を追加していきます。
アンケートフォームの編集
フォームの作り方の例
ここでは例として、初めから入っているアンケート項目に、
「テキスト」欄を1つ増やしてみます。
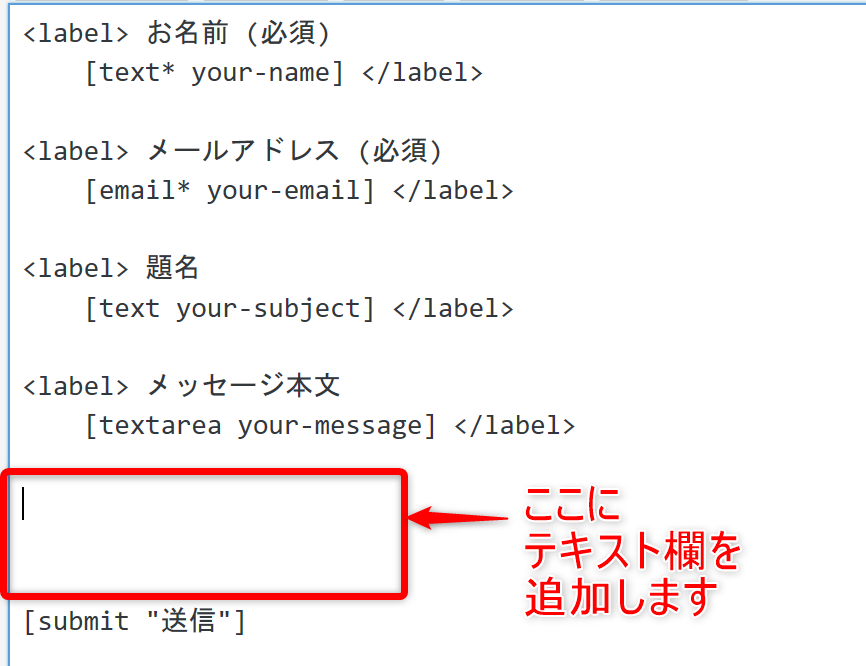
まず、編集画面上で「テキスト」を増やしたい場所を改行してスペースを作ります。
次の画像の流れで編集していきます。
① 回答者に何を入力してほしいか、項目名を書き込みます。
ここでは例として「最後に何か一言」としておきます。
② カーソルを見出しの次の行に合わせます。
③ 編集画面上部の「テキスト」ボタンをクリック
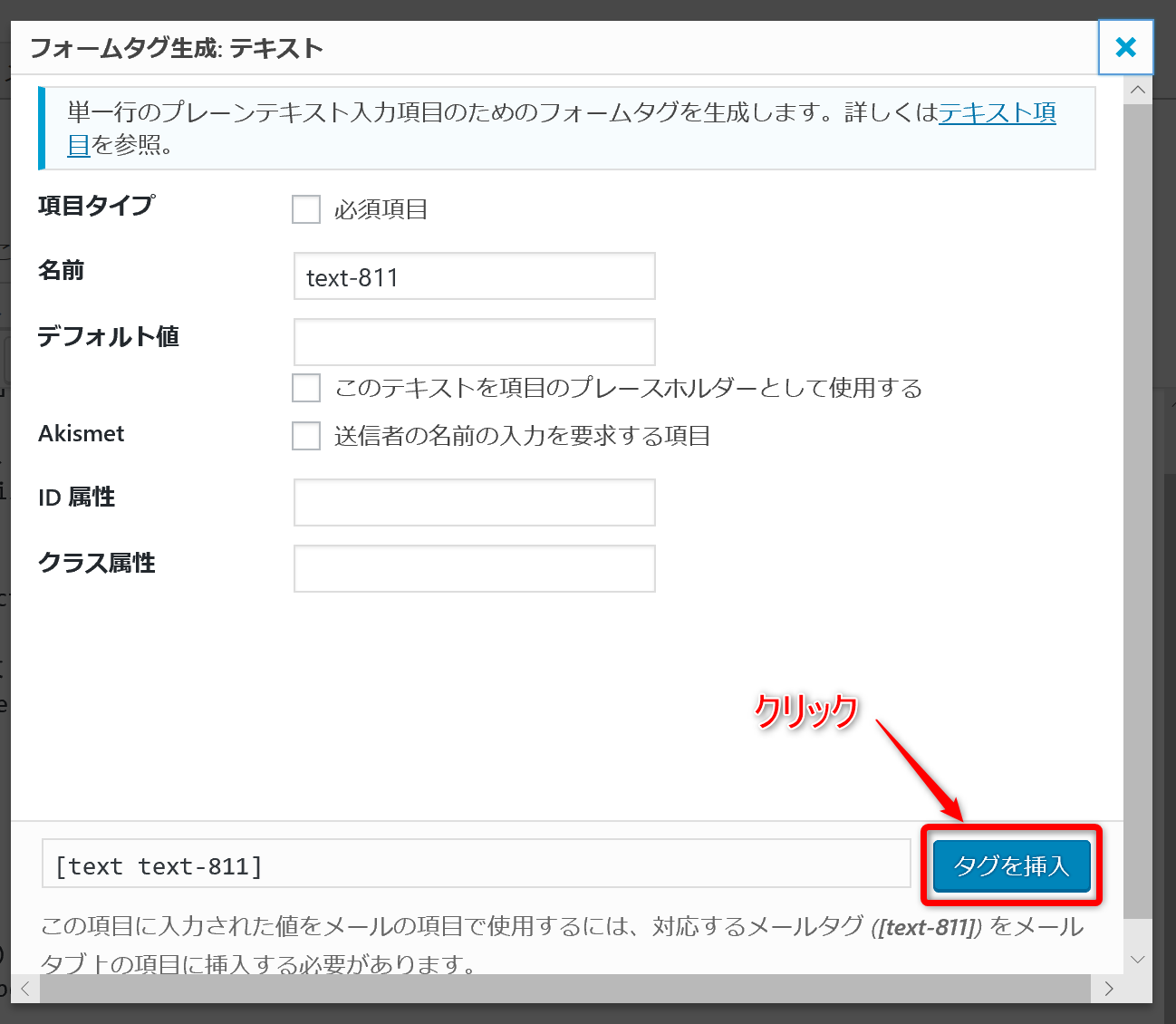
すると、次のようなフォームタグ生成の小窓が出ます。
今回は例ですので、設定はそのままで「タグを挿入」をクリックします。
(細かい設定のやり方は後ほど解説していきます。)
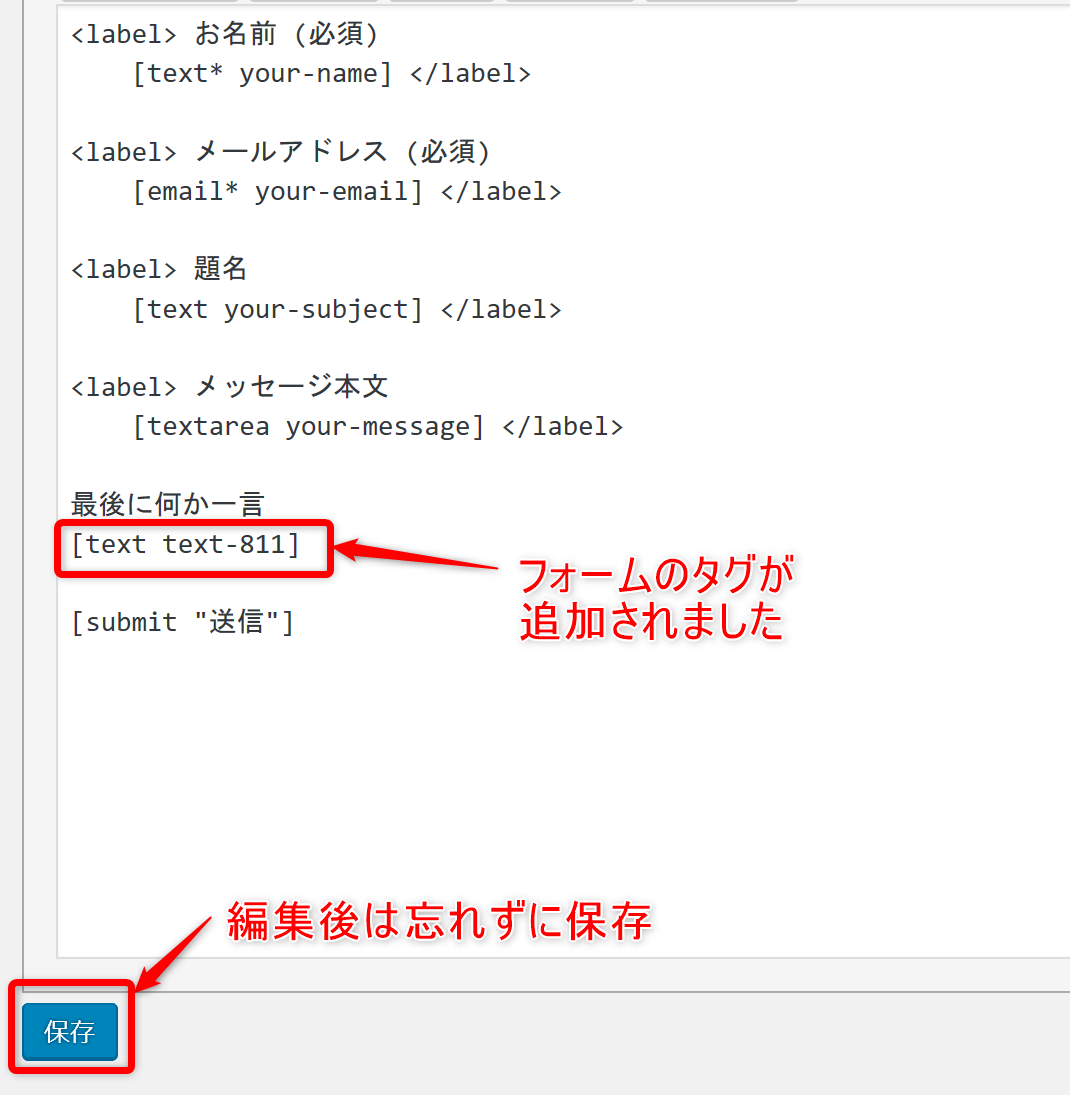
すると、フォームの編集欄にタグが挿入されます。
これで、フォームの編集が終わりました。
フォームの編集が終わったら、忘れずに
画面右、又は一番下にある「保存」をクリック

「あれ?<label> ~ </label>ってのはいいの?」
って思ったかもしれません。
鋭い。これが何かについては後ほど解説します。
とりあえず無くてもフォーム作成はOKです。
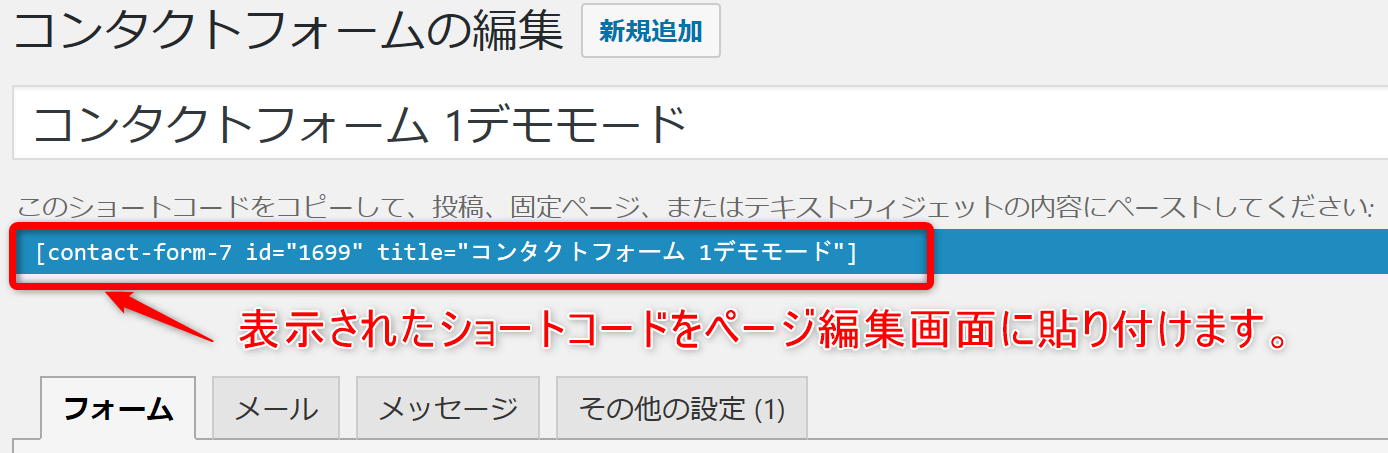
「保存」すると画面内に次の様なショートコードが表示されます。
これを記事・固定ページの編集時に貼り付けるとアンケートフォームが設置されます。

ということで、続いては今作成したフォームを、実際に記事上に設置します。
フォームを記事・固定ページに設置するやり方
アンケートを設置したい記事・固定ページの編集画面を開きます。
アンケートを設置したい部分に先ほどのショートコードを貼り付け、
ページを「公開」または「更新」します。(プレビューも出来ます)
すると次のように、アンケートフォームがページ内に設置されます。
(注:このフォームはデモなので送信は出来ません)

注意:ショートコードにはアンケートフォームのタイトルが含まれるので、タイトルを編集した際はショートコードを貼りなおそう。
フォームタグ生成の設定のやり方
ここからは各アンケート項目のフォームタグ生成の設定の仕方について1つずつ解説していきます。
多くの設定項目は最初の「テキスト」と同じですので、最初の「テキスト」の項を参考にしてみて下さい。
テキスト
まずは、「テキスト」
こちらは単一行のテキストを入力するフォームです。
複数行のテキストを入力できるフォームを作る場合は、後述の「テキストエリア」を使用します。
以降の各フォーム項目の設定でも共通する項目が出てきますが、設定仕方は同じです。

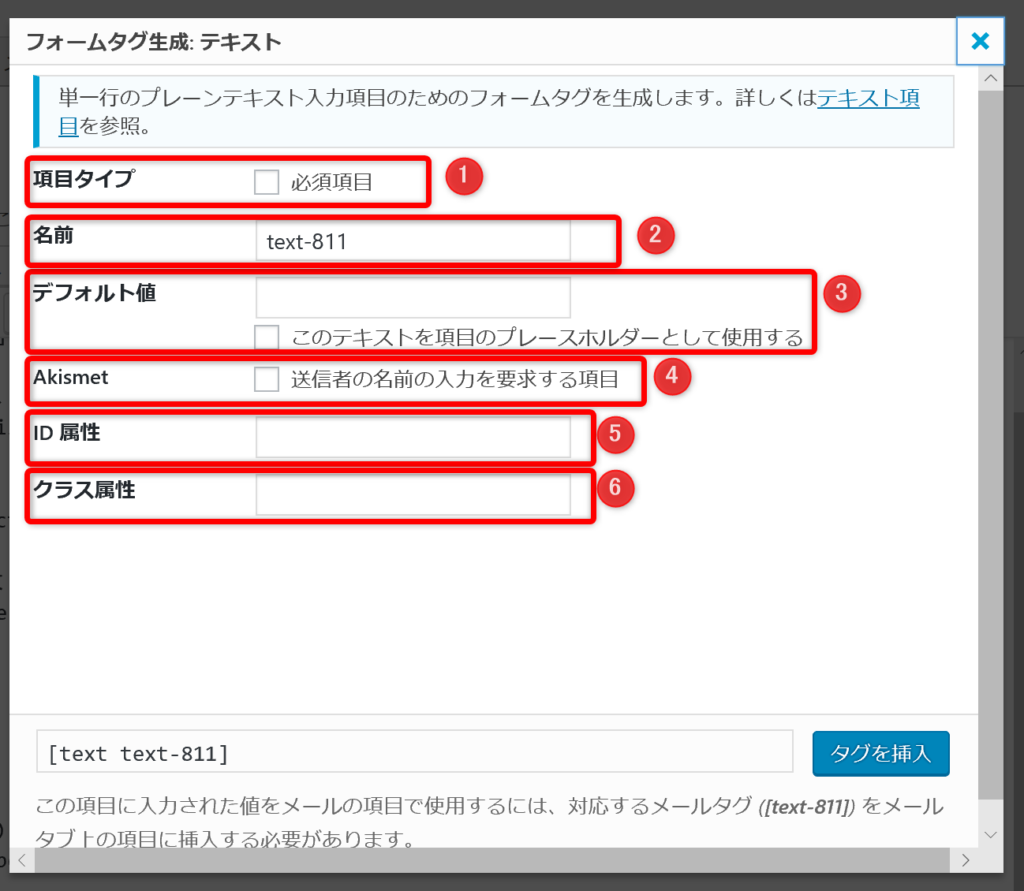
① 項目タイプ:
「必須項目」にチェックを入れると、この項目が入力必須となります。
ただ、フォームの外観上は区別がないので、見出しに「(必須)」と添えるなどしておくと親切です。
② 名前:
フォームタグの名前となります。基本的に自動で付けられるので、自分で決めたい理由が無ければそのままでOKです
③ デフォルト値:
この入力欄にあらかじめ表示したいテキストを入力します(空欄でもOK)
デフォルト値の欄にテキストを入力し、その下の「このテキストを項目のプレースホルダーとして使用する」にチェックを入れる事で適用されます。
④ Akismet:
Akismetのプラグインを利用している場合、ここにチェックを入れておくとスパムの防止に役立ちます。
Akismetについてはこちら
⑤ ID属性:CSSを使ってカスタマイズする際に使用します。※
⑥ クラス属性:CSSを使ってカスタマイズする際に使用します。※
※CSSについては専門の知識が必要となるのでここでは解説しません。
CSSを使用しない場合は空欄でOKです。
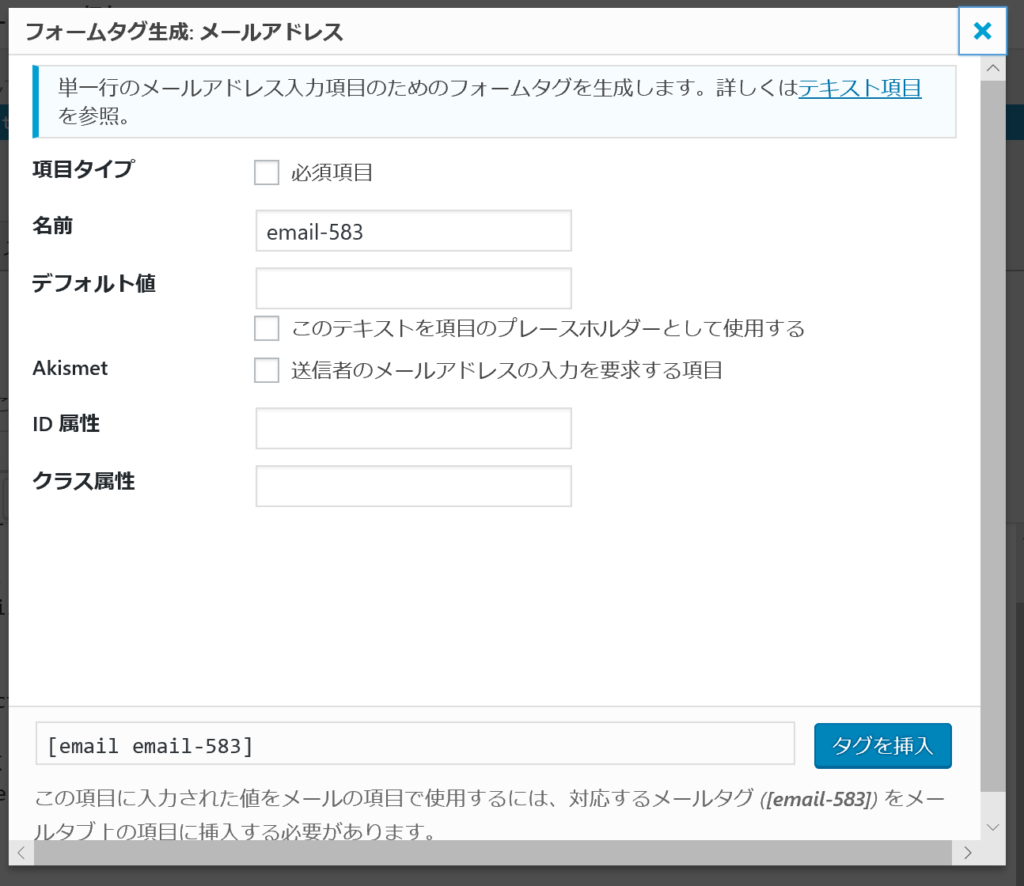
メールアドレス
「メールアドレス」を入力するフォーム
入力項目は「テキスト」と同様です。
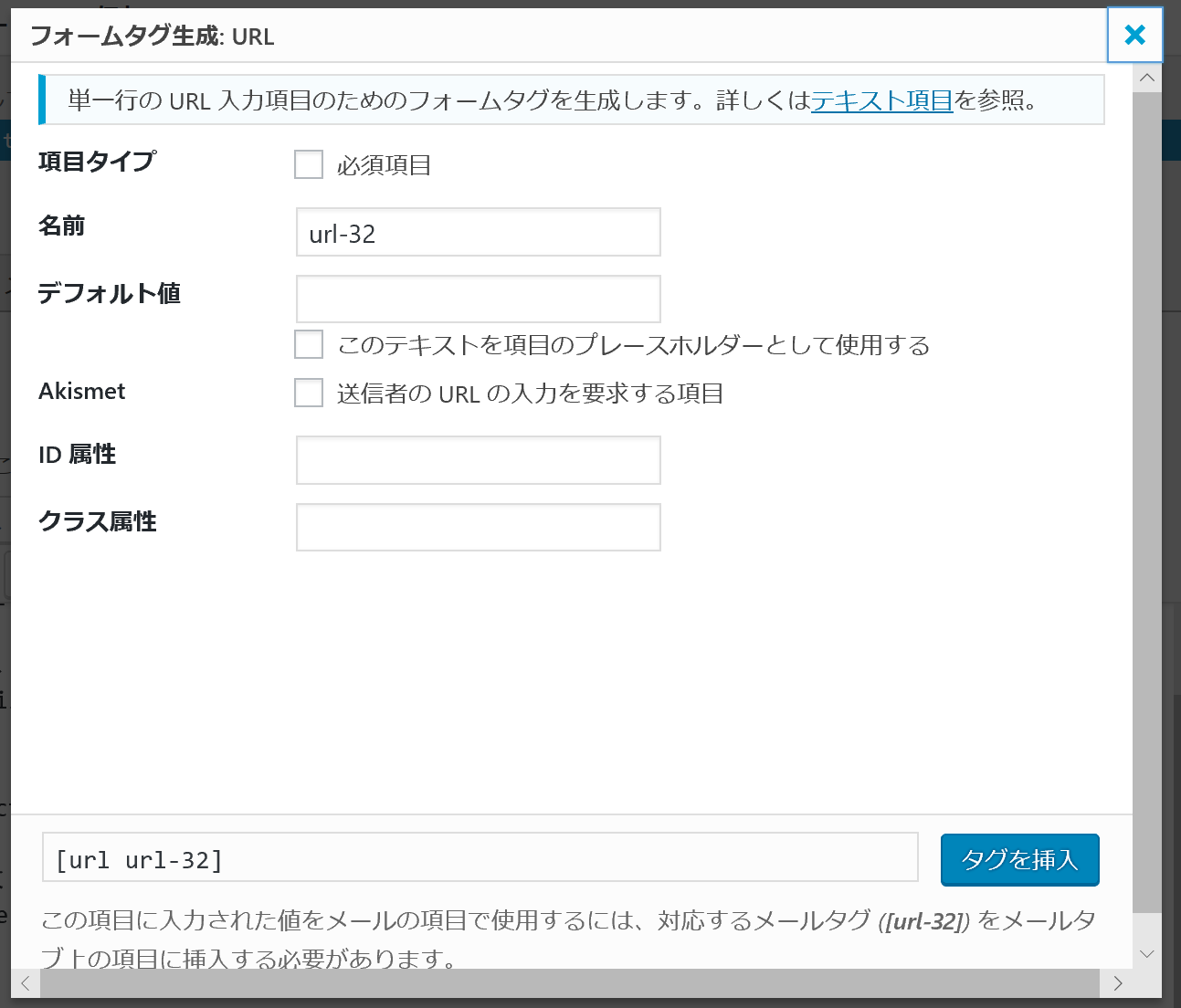
URL
URL入力用のフォーム
入力項目は「テキスト」と同様です。
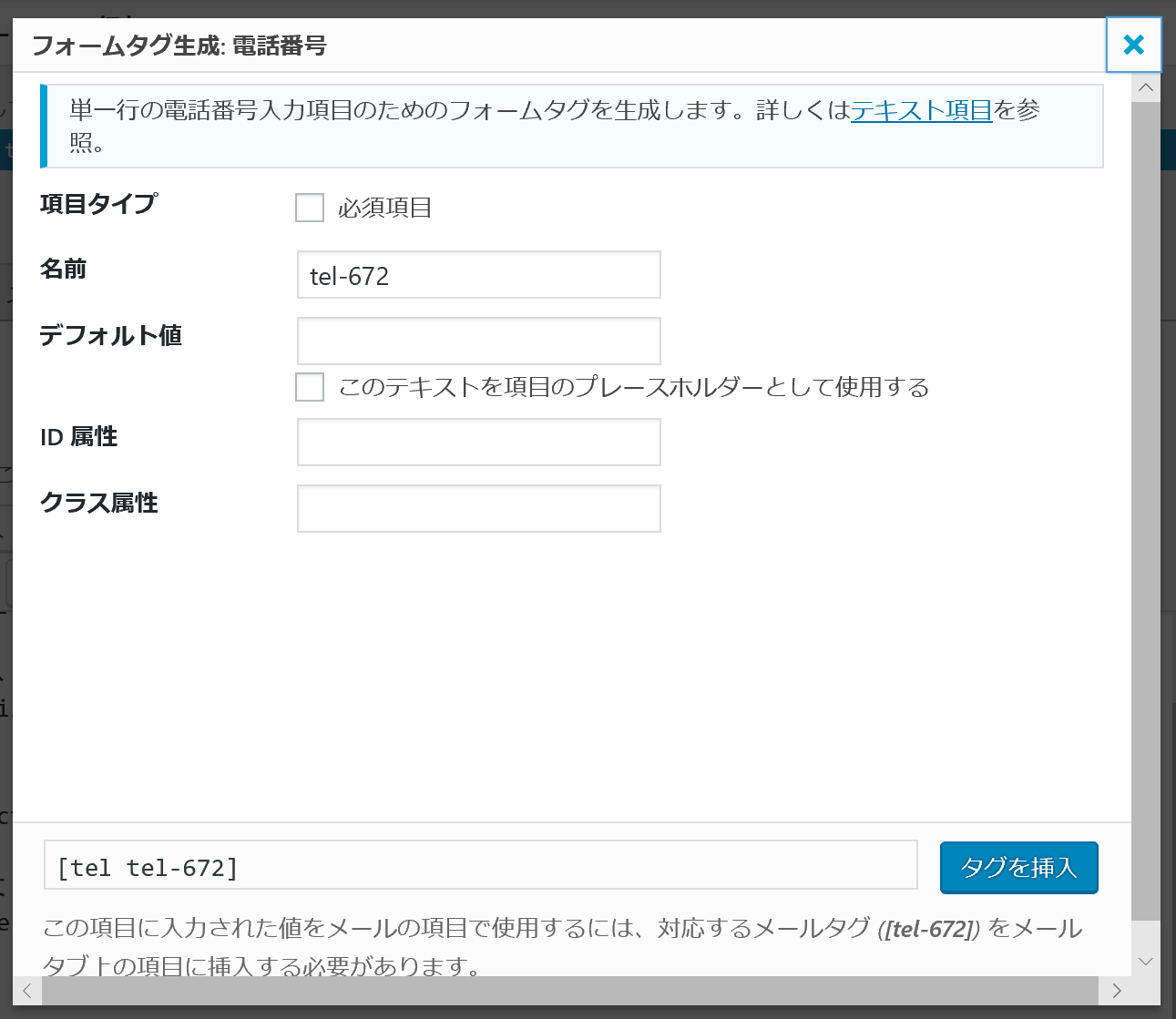
電話番号
電話番号入力用のフォーム
Akismetが無い以外、入力項目は「テキスト」と同様です。
数値
数値入力です。
ここでは、項目の表示をスピンボックスにするか、スライダーにするかの選択肢と、
入力の数字の範囲の下限~上限を設定できるようになります。
注:「スライダー」はスライダーのバーだけが出て明確な数字が表示されないので、あまり使い勝手がよくない印象を受けました。
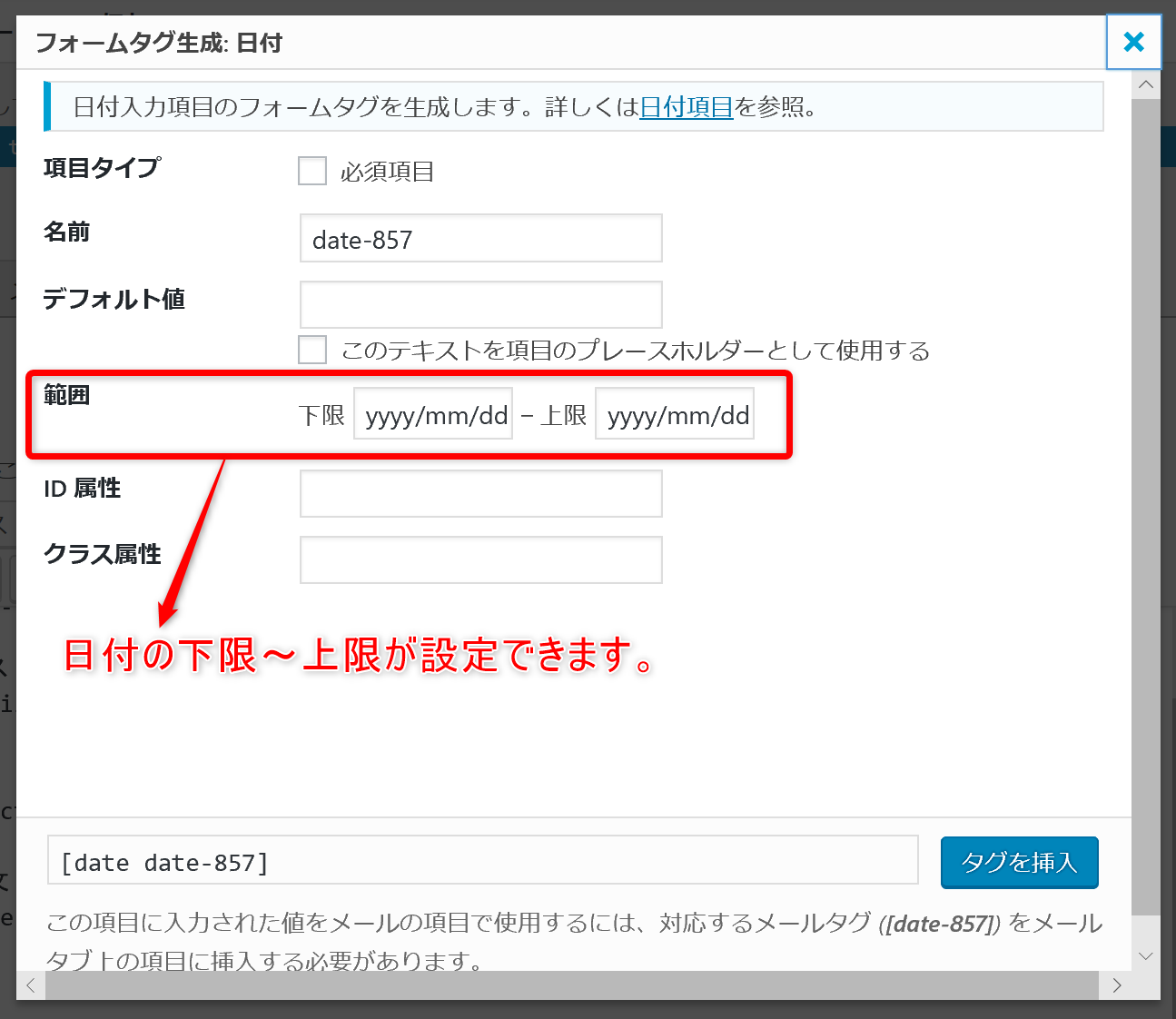
日付
日付の入力フォームです。
こちらも日付の下限~上限が設定できます。
ちなみに、実際の入力の際は、フォーム欄をクリックすると
次のような選択式メニューが展開します。

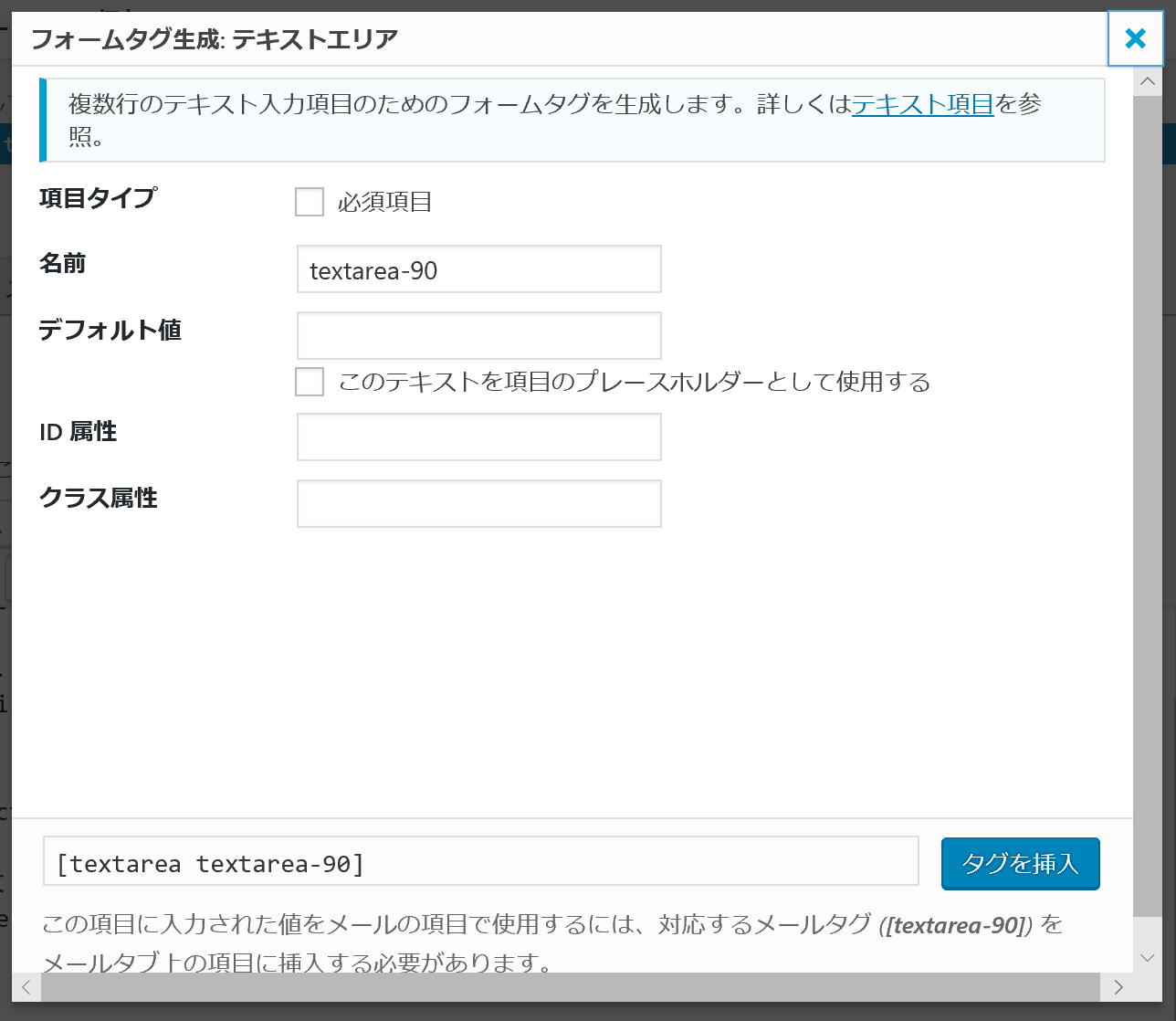
テキストエリア
「テキストエリア」のフォームです。
「テキスト」が単一行の入力用だったのに対し、こちらは複数行を入力できるフォームです。
設定は「テキスト」と同様(Akismetは無し)です。
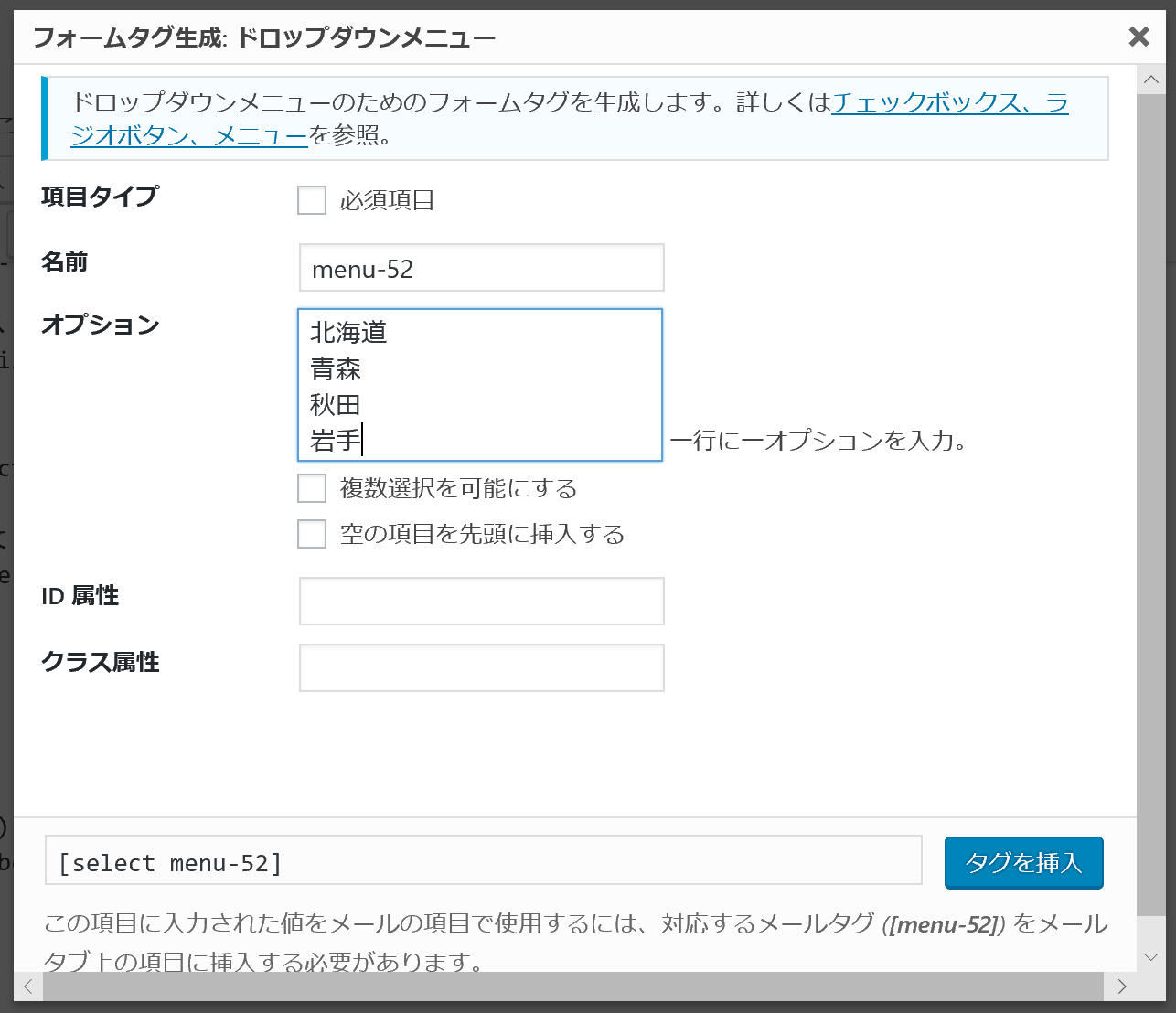
ドロップダウンメニュー
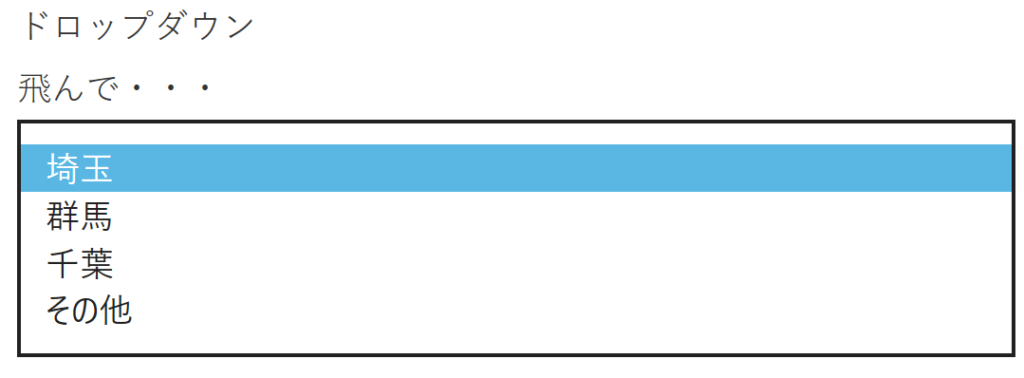
ドロップダウンメニューによる選択形式のフォームです。

ドロップダウンっていうのはこういう感じのね

「オプション」に1行に1選択肢設定します。
ここでは例として都道府県をいれてみました。
また、それぞれチェックを入れる事で
・複数選択を可能にする
・空の選択肢を先頭に挿入する
ことが出来ます。
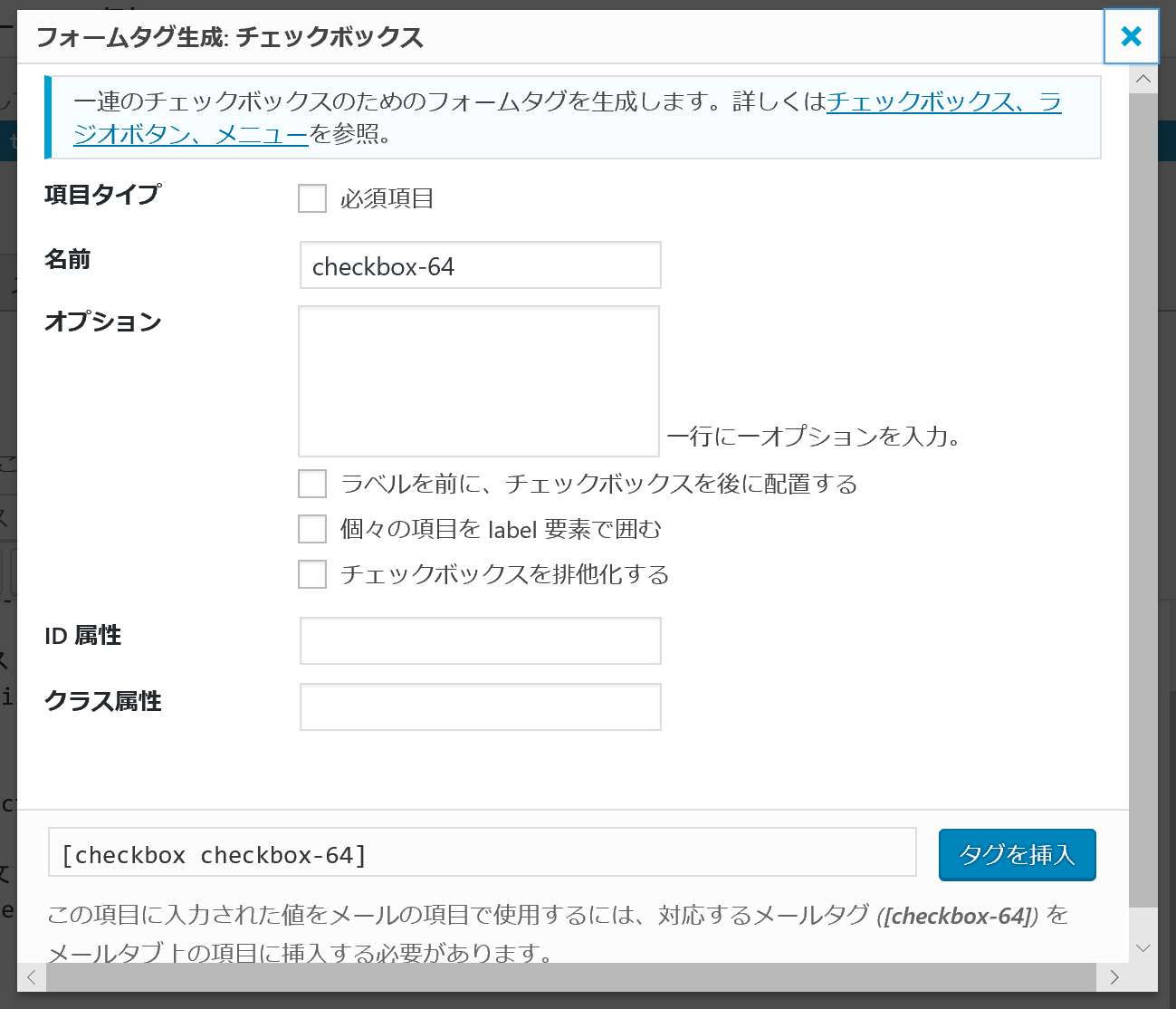
チェックボックス
チェックボックスによる選択フォームです。
選択肢はドロップダウン同様、1行に1選択肢入力していきます。
・ラベルを前に、チェックボックスを後に配置する
「令和 □」というように、チェックボックスを後ろに配置します。
・個々の項目を label 要素で囲む
選択肢の文字をクリックしてもチェックが出来るようになります。
(注意:フォーム編集画面上でフォームタグ全体をlabelで囲ってしまうとエラーになります。)
・チェックボックスを排他化する
複数選択が出来ないようになります。
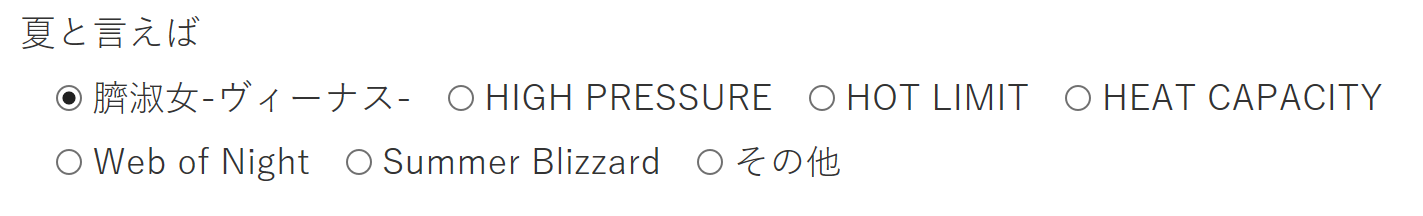
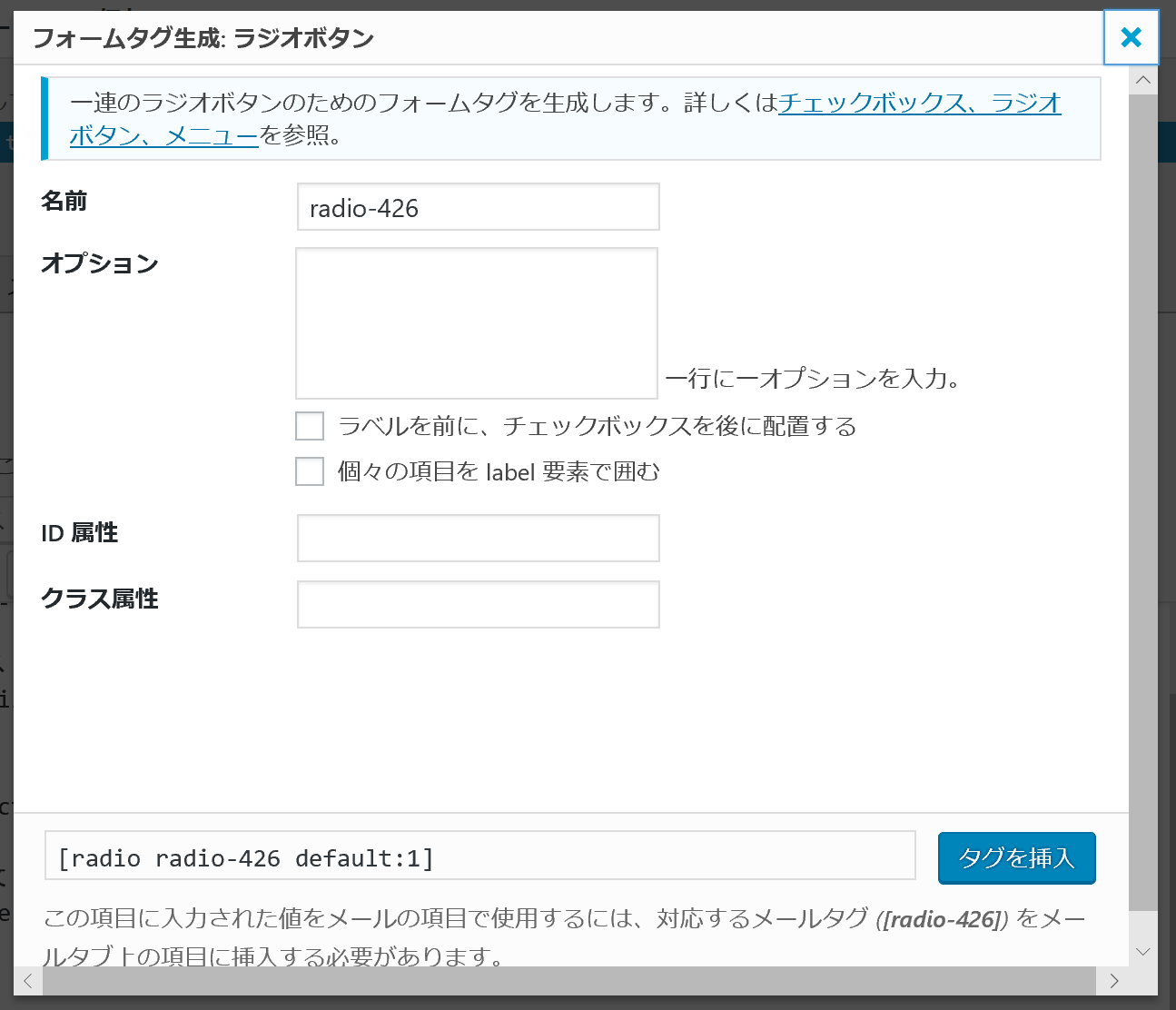
ラジオボタン
ラジオボタン(〇にチェックを入れるタイプ)による選択フォームをつくります。

ラジオボタンっていうのはこういうのの事ね
チェックボックスと似ていますが、複数選択は出来ません。
・ラベルを前に、チェックボックスを後に配置する
「令和 〇」というように、チェックボックスを後ろに配置します。
・個々の項目を label 要素で囲む
選択肢の文字をクリックしてもチェックが出来るようになります。
(注意:フォーム編集画面上でフォームタグ全体をlabelで囲ってしまうとエラーになります。)
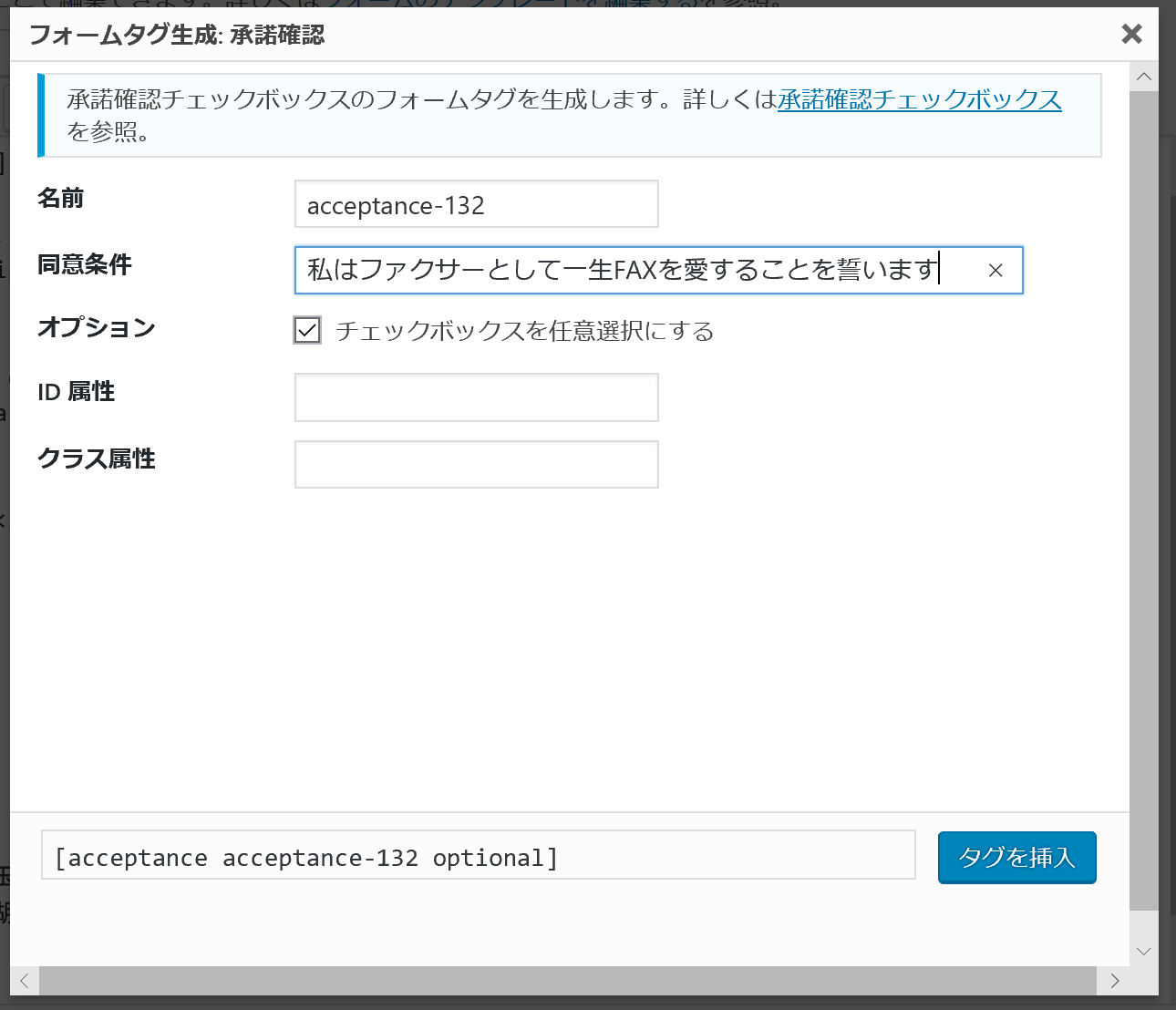
承諾確認
例えば、「個人情報の取り扱いの方針への同意」のような、回答者に「○○について承諾して頂けますか?」というような確認をする時に使用します。

同意条件:
回答者に何の同意を求めるか記載します。
オプション:
「チェックボックスを任意選択にする」にチェックを入れておくと、条件に同意しなくても(チェックを入れなくても)回答を送信できます。
(この場合だと、FAXに愛を誓わなくてもアンケートに回答できます。)
実際のフォーム表示はこんな感じになります。
(↓はキャプチャ画像です)
![]()

一生FAXを愛するって何だ?。。。
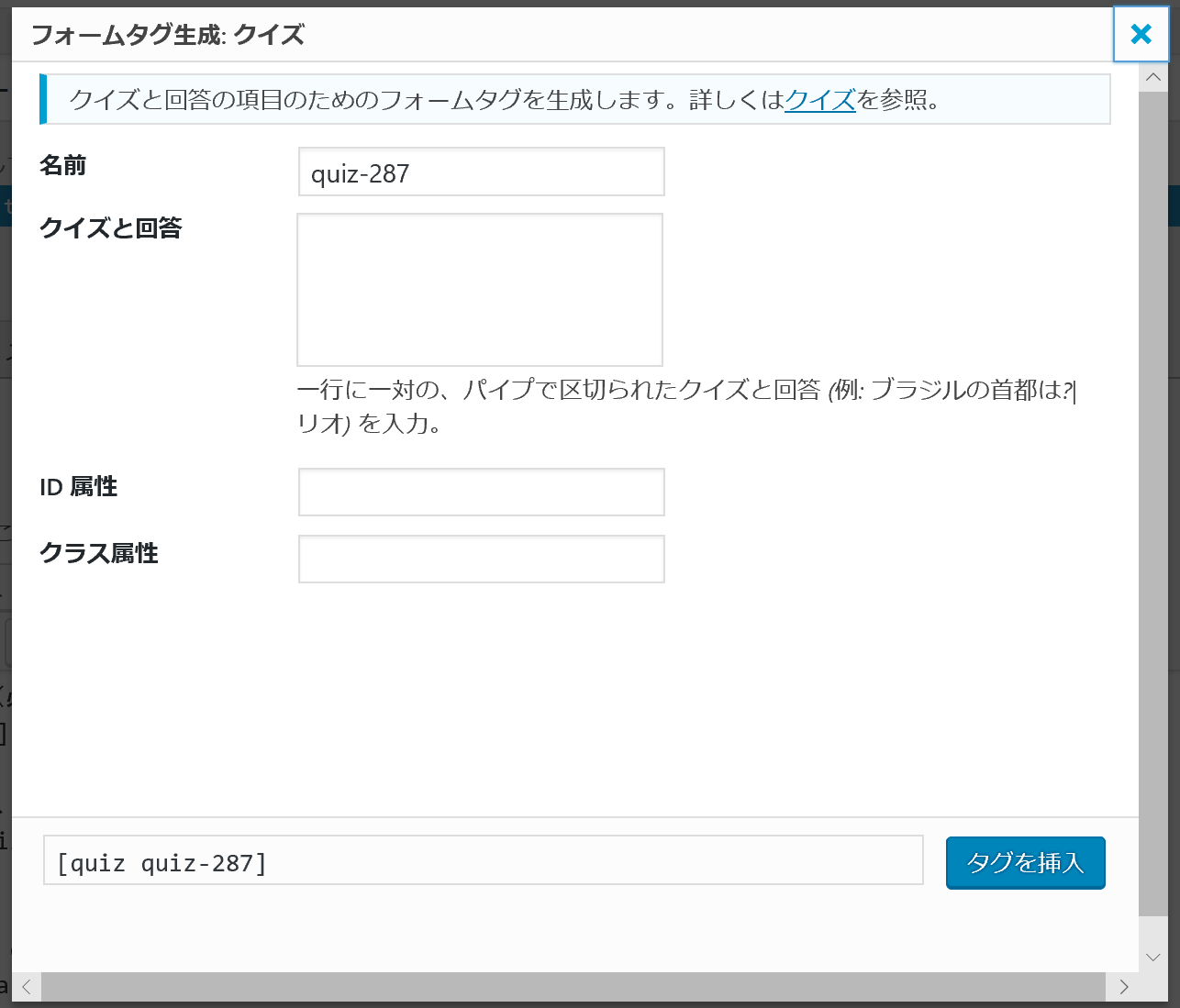
クイズ
ちょっとしたお楽しみでクイズを設定することが出来ます。

クイズと回答:
出題したいクイズとその回答を” | “で区切って入力します。
例えば、
レモン1個に含まれるビタミンCは?|レモン1個分
といった感じです。
1つのクイズのフォームタグに設定できる問題は1問だけなので、複数の問題を出題する場合は1問ごとにフォームを作りましょう。
ちなみにクイズの回答は正解を入力しないと送信できません。
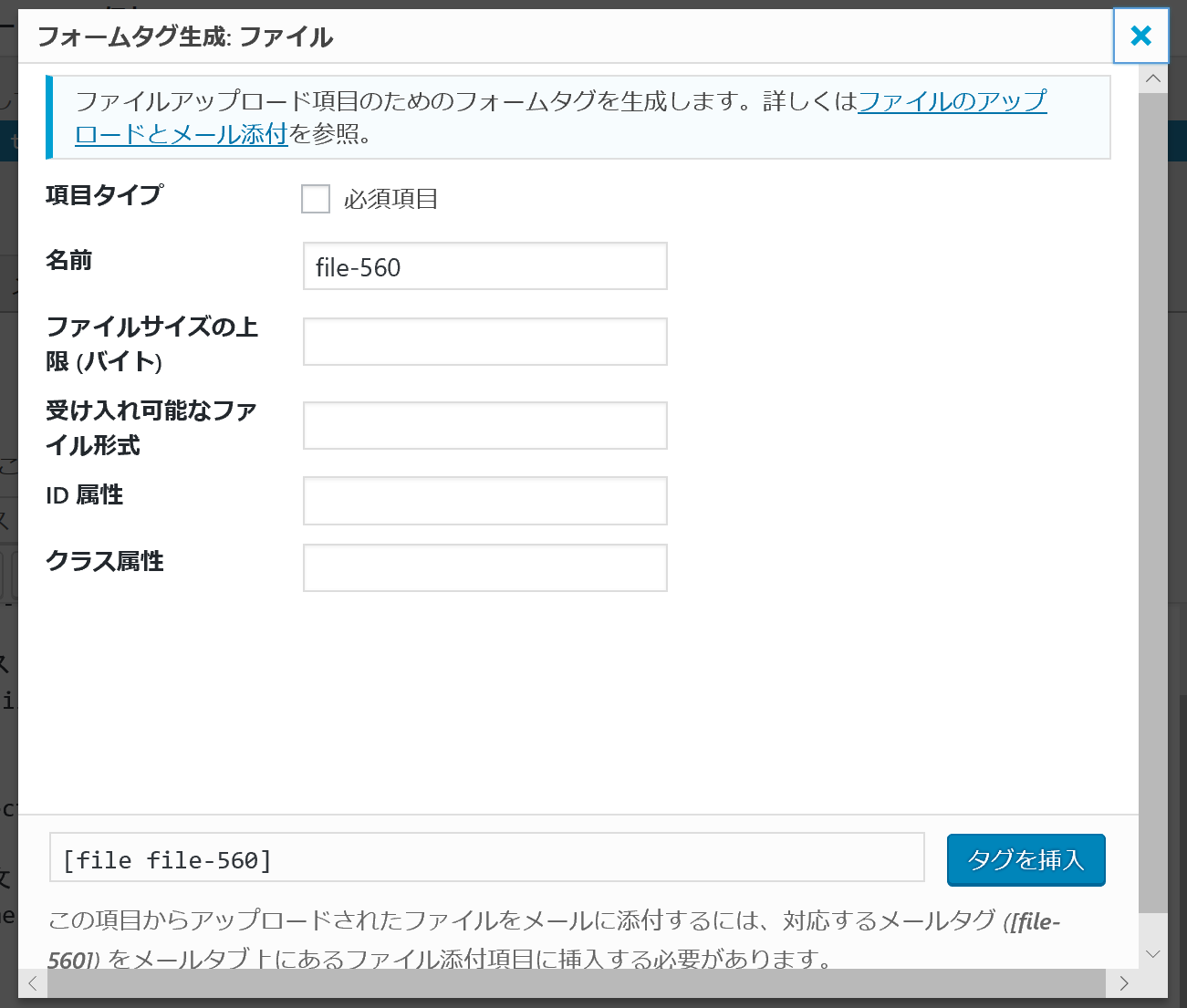
ファイル
フォーム入力者が、フォームにファイルを添付して送信することが出来ます。

ファイルサイズの上限(バイト):
添付できるファイルの大きさをバイト数を入力して制限できます。
デフォルト(未入力)の場合の上限は1MB(1048576バイト)となっています。
入力例:2MBを上限とする場合
⇒ 2mb、又は2097152と入力
受け入れ可能なファイル形式:
送信できるファイルの形式を指定します。
送信できるファイルの形式は、以下のものです。
jpg、 jpeg、 png、 gif、 pdf、 doc、 docx、 ppt、 pptx、 odt、 avi 、 ogg、 m4a、 mov、 mp3、 mp4、 mpg 、 wav 、wmv
単一のファイル形式のみ受け入れる場合、そのファイル形式を、
複数のファイル形式を添付できるようにする場合は” | “で区切って入力します。
例:jpgのみ ⇒ jpg
複数のファイル形式 ⇒ jpg|jpeg|png|gif
送信ボタン
アンケートを送信するためのボタンをセットします。
ボタンの表記はラベルに入れた文字で任意に設定できます。

<label> ~ </label> について

そーいえば、
最初からある項目についている <label> ~ </label> ってコードは何?
初めから入っている項目が <label> ~ </label> というコードで囲まれています。
これは <label> ~ </label>で囲まれた要素と、入力欄を関連付けるものです。
例えば、最初から入っていた
<label> お名前 (必須)
[text* your-name] </label>
であれば、画面上で”お名前(必須)”の文字をクリックしても、続く入力欄をアクティブにして名前を入力できます。
・label要素のメリット
例えば、フォームに入力をする時、スマホなどの画面が小さいタブレット端末を利用している場合、フォーム欄を正確にタップしづらいことはありませんか?
そんなときlabel要素を適用していると、タップ出来る有効範囲が広がるので親切なフォームになります。
他にも、読み上げソフトなどの支援技術を利用している場合も、関連付けされます。

今ってスマホでインターネット閲覧する人が多いから、これは意識しておくと良さそう

注意:
「チェックボックス」や「ラジオボタン」などの選択式の項目では、個々の選択肢にlabelを適用する設定ができます。
全体を<label> ~ </label>で囲ってしまうとエラーとなってしまうぞ。
メールの設定
アンケートや問い合わせが送信された時、通知を受け取ったり、アンケート送信者に自動返信メールを送る設定ができます。
アンケートが送信されたとき通知を受け取る
アンケートや問い合わせが送信されたとき、
次のように管理者が通知を受け取る事ができます。

メール(2)にチェックを入れると、次の「フォーム入力者への自動返信メール」の設定が出来ます。
フォーム入力者への自動返信メール
メール(2)で、フォーム入力者(アンケート回答等をして頂いた方)への自動返信メールが設定できます。

設定を変更したら「保存」を忘れずにしましょう。
メッセージの設定
アンケートの送信ボタンが押された際に表示するメッセージを設定できます。
正常に送信された場合の他、各入力で不備があった場合など、状況毎に表示するメッセージを設定できます。
編集後は忘れずに「保存」しましょう。
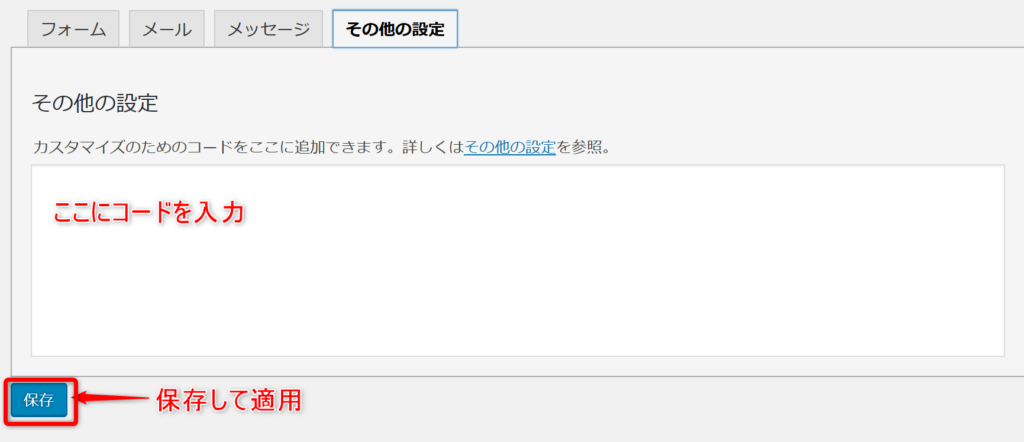
その他の設定
コードを利用して、特殊な設定をすることが出来ます。
この記事冒頭のアンケートが”デモ”扱いとなっていますが、それもここから設定しています。
詳しくはこちら ⇒ その他の設定
上記のリンク先のページに記載されているコードを入力欄に貼り付けて「保存」すると設定が適用されます。
まとめ

今回は以下の事について解説してきました。
・Contact Form 7のインストール
・フォームの編集画面と、編集のやり方
・記事や固定ページにフォームを設置する方法
・各フォームタグの設定
・label要素について
・管理者・フォーム入力者への自動返信メールの設定
・アンケート・問い合わせ送信時に表示されるメッセージの設定
・その他の設定

項目ごとに解説したので、実際に利用する際分からなくなったら、各項目を参照してみて下さい。

わかったわ

それでは今回の解説はここまで。
ありがとうございました。

ありがとうございました。し~ゆ~






コメント