どうも、れぼるです。
今回は、Xserverで簡単に、そして無料でSSL化する方法についてです。
簡単・無料って大丈夫なの~?
よくあるしょーもない商材の謳い文句みたいだけど。
Xserverのマニュアルにもちゃんと載ってる
年間1000円程度ではあるがお金がかかっちゃったし、入力事項や耳慣れない用語も多くて面倒だった。とほほ・・・

と、とにかくはじめるぞ。
目次
無料独自SSLの設定方法
サーバーパネルにログインします。
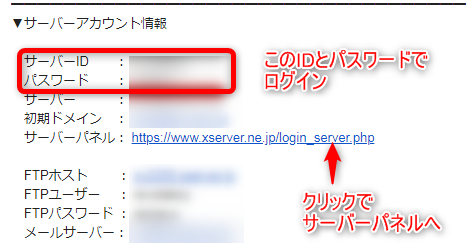
URLとID、パスワードは、Xserver契約時に届く、
「【Xserver】■重要■ サーバーアカウント設定完了のお知らせ (試用期間)」
というメール内に記載されています。

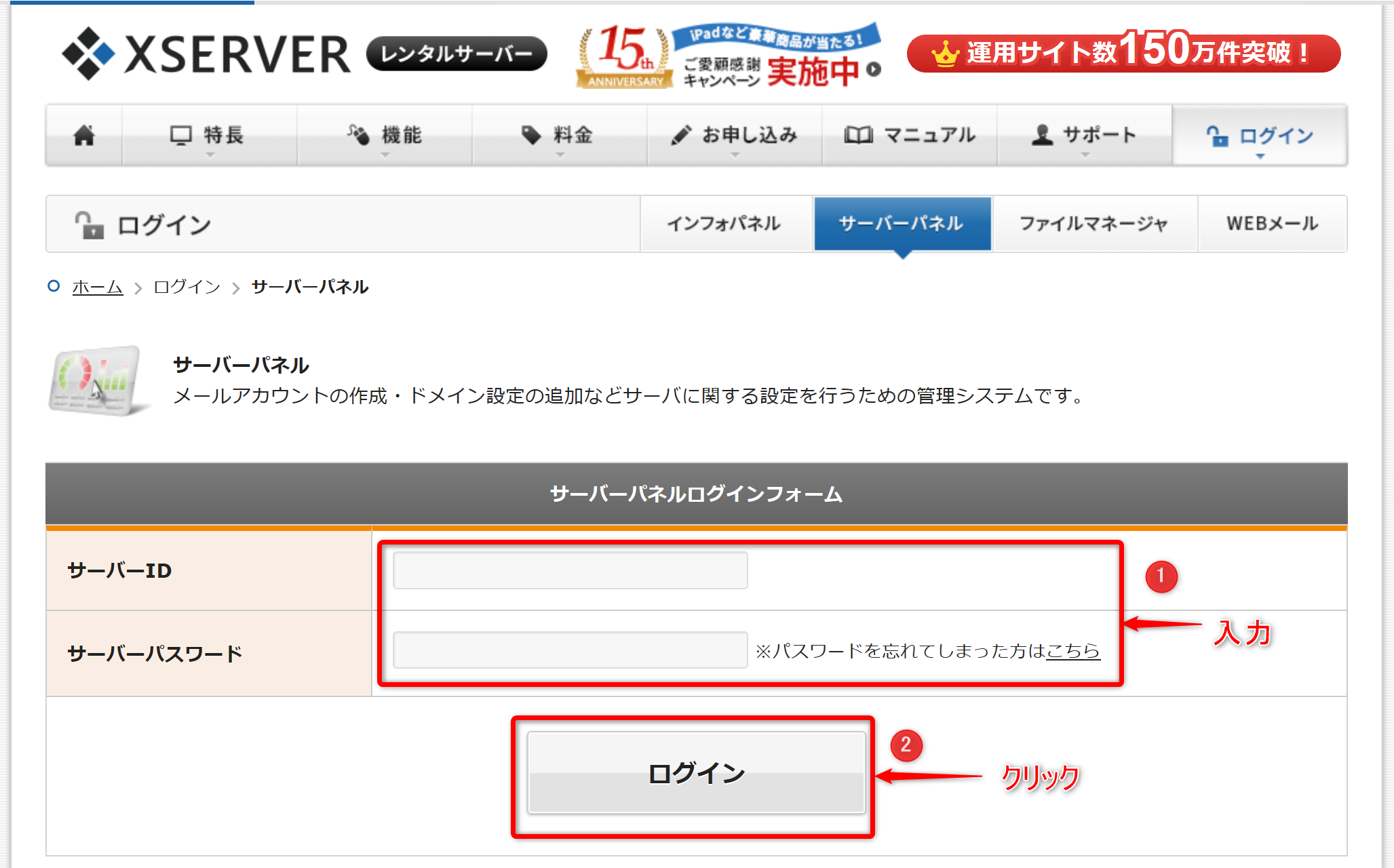
サーバーパネルを開いたら、メールに記載されている「サーバーID」と「サーバーパスワード」を入力し「ログイン」をクリックします。

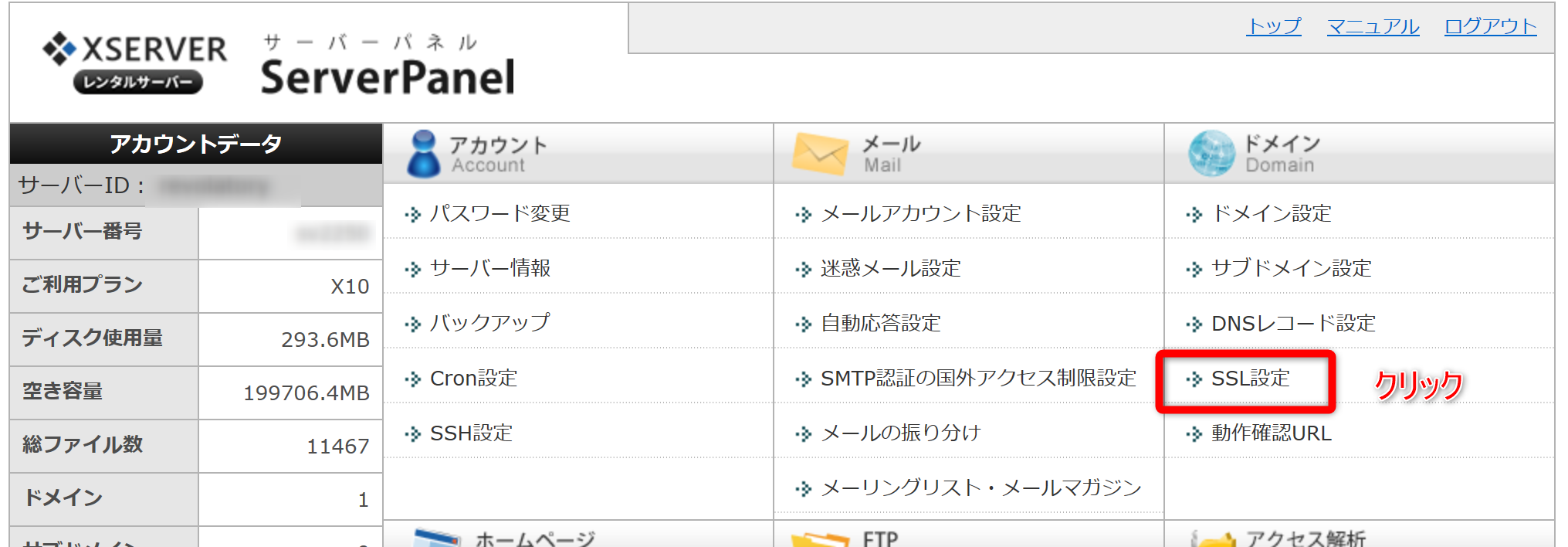
サーバーパネルが開いたら、「ドメイン」のカテゴリにある「SSL設定」をクリックします。

ドメインを選択する画面が表示されるので、SSL化したいドメインの右側の「選択する」をクリックします。

※ 冒頭でお話しした通り、僕はうっかり有料のものに申し込んでしまったので、今回は解説用として初期ドメインの方を使って進めていきます。
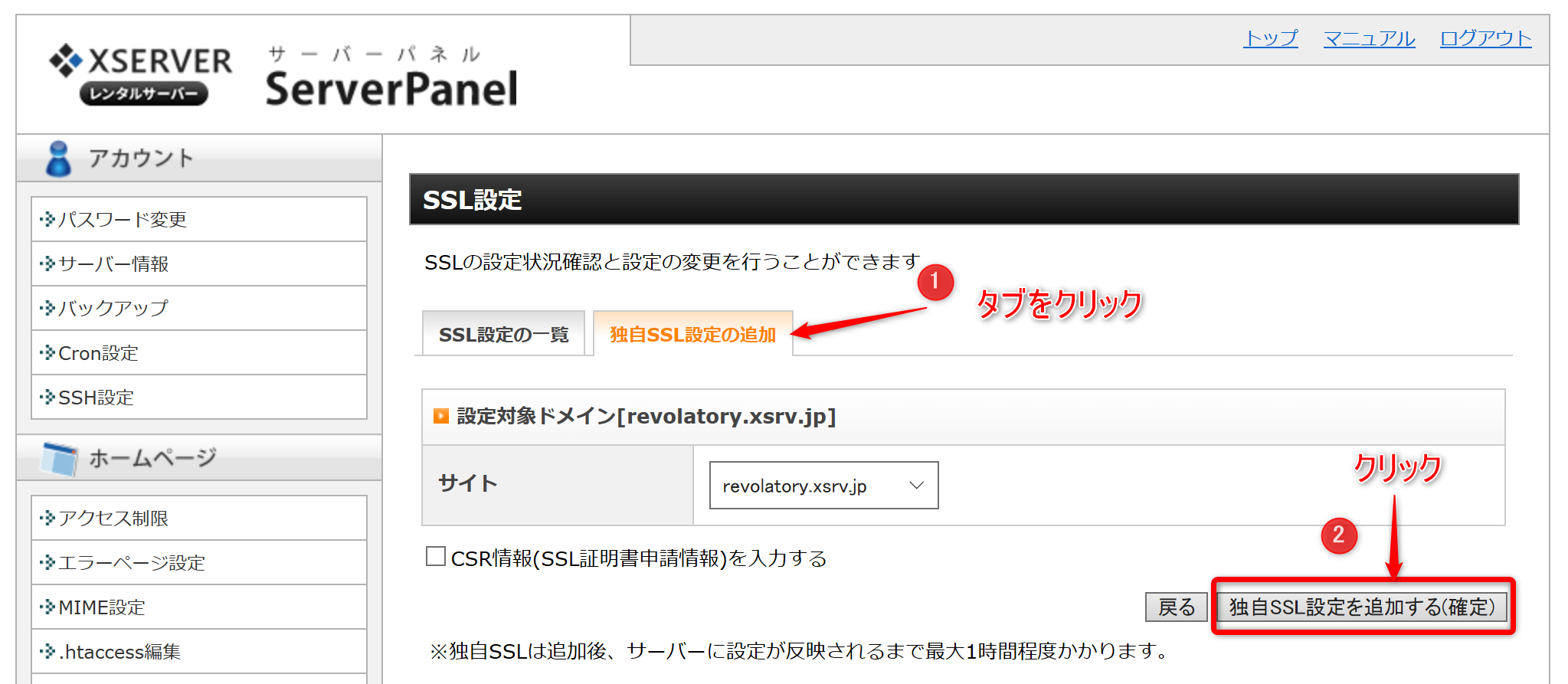
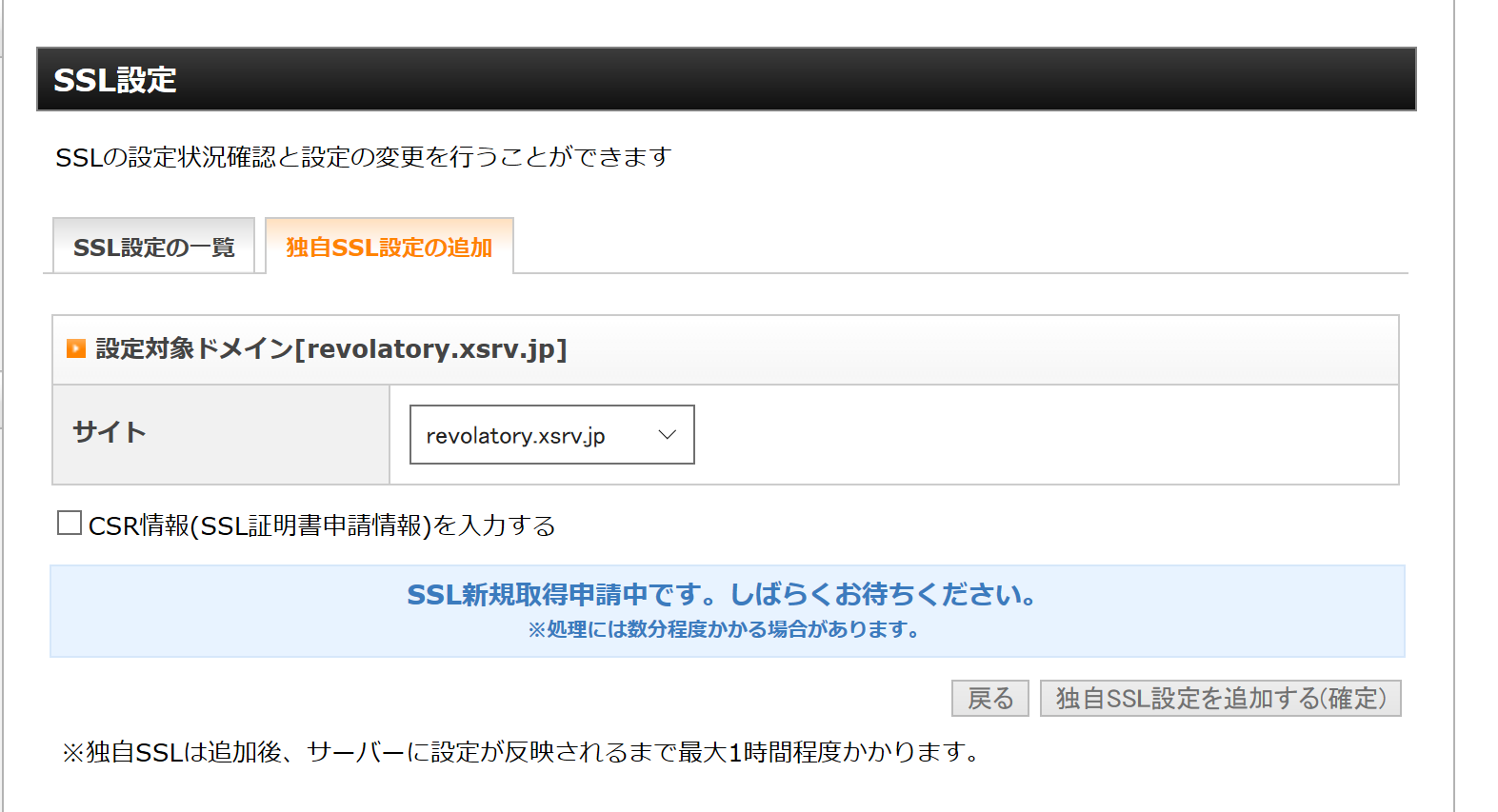
SSLを設定する画面が開きます。
「独自SSL設定の追加」タブをクリックし、「独自SSL設定を追加する(確定)」をクリック。

※ 「CSR情報(SSL証明書申請情報)を入力する」はどちらでも構いません。
「独自SSL設定を追加する(確定)」をクリックすると次のような表示が出ます。
書かれているように、しばらく時間を要します。

設定の追加が完了すると次のように表示されます。
SSL設定が反映されるまで、最大1時間程度かかるのでその間は気長に待ちましょう。

これでドメインへのSSL設定は完了です。
続いてWordPress側の設定を修正します。
WordPressの一般設定を変更する
これを完了しておかないと、正しくブログにアクセスしてもらえなかったり、記事の編集中にプレビューが見れなかったりと、支障をきたす事が多いので、今日はここまで完了させてから寝るように。
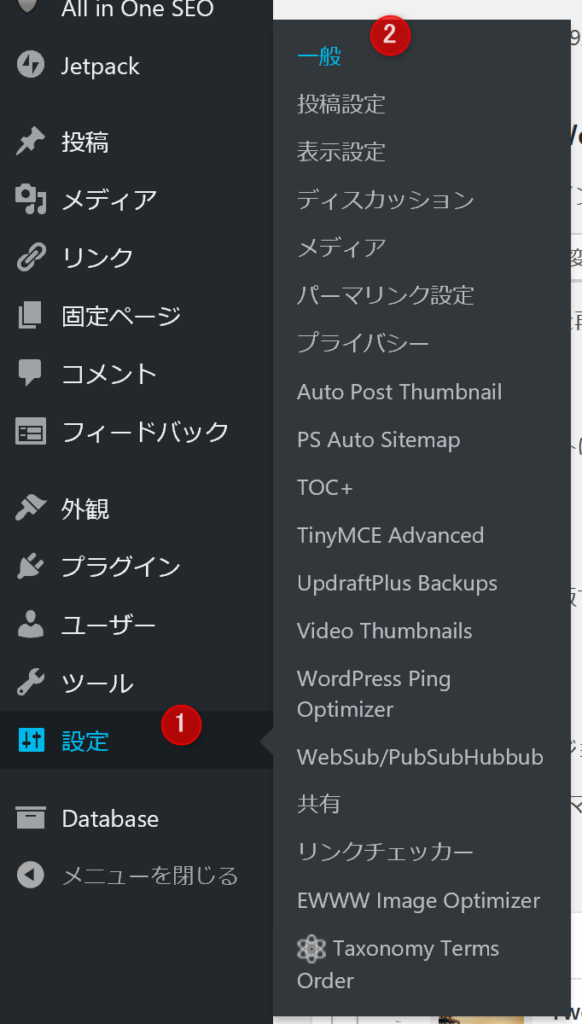
ダッシュボードを開き、左のメニューバーから、「設定」>「一般」の順でクリックし、一般設定を開きます。

「WordPressアドレス(URL)」と、「サイトアドレス(URL)」の設定が「http~」のままになっています。
これらを「https~」に変更しましょう。

WordPressアドレス(URL)と、サイトアドレス(URL)両方を書き替えたら、画面を下までスクロールして「変更を保存」をクリックします。

保存しないと適用されないので注意しましょう。
有料のSSLサービスとの違いは?
「無料独自SSL」と「オプション独自SSL」(有料)の違いは次の様になっているとの事です。
「無料独自SSL」は、当サービスに設置するWebサイトを対象に、SNI SSL(ネームベース)で提供する【無料・無制限】で利用可能な独自SSLです。
SSLサーバー証明書ブランドに「Let’s Encrypt」を採用し、証明書の更新も当サポートで実施いたします。
「オプション独自SSL」は、著名ブランドのSSLサーバー証明書を選択することが可能で、 Webサイト上に設置することでSSLが有効であることをPRできる「サイトシール」や、SSLタイプとしてIPアドレスベースも利用可能な有料の独自SSLです。
個人で運営するアフィリエイトブログ、趣味ブログであれば、サイトシールによるPRなどは訪問者もそんなに気にしないでしょう。
「IPアドレスベース」については、メリットとしては古いブラウザでも表示できる事です。
現在主要に利用されているブラウザについては「無料独自SSL」で表示できるので、気にする必要がありません。
これでSSL化完了???・・・
これで完全なSSL化が出来たと、いったいいつから錯覚していた・・・?
・・・が、“完全”ではないんだ。







コメント