どうも、れぼるです。
今回は、WordPressブログで吹き出しを使った会話形式のコンテンツの作り方を解説します。
目次
Speech Bubbleのインストール手順
まずは、プラグイン「Speech Bubble」をインストールします。
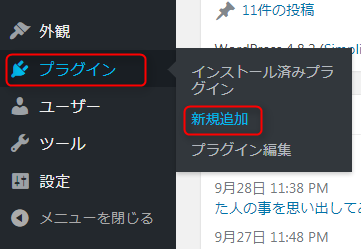
WordPressのダッシュボードのメニューから、
「プラグイン」>「新規追加」の順にクリック

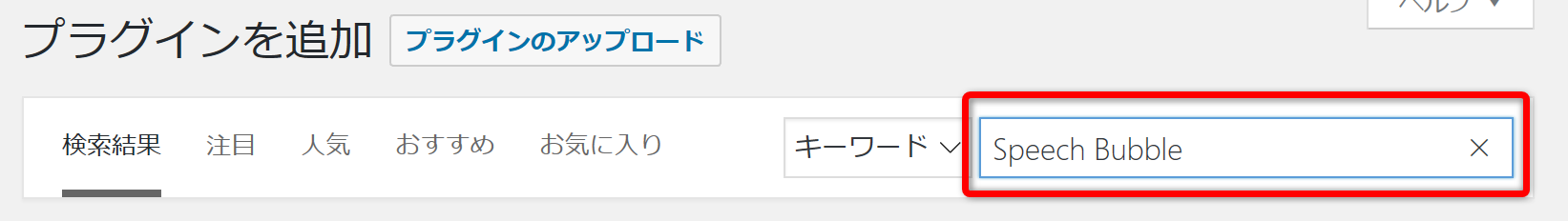
検索欄に「Speech bubble」と入力しEnterキーを押します。

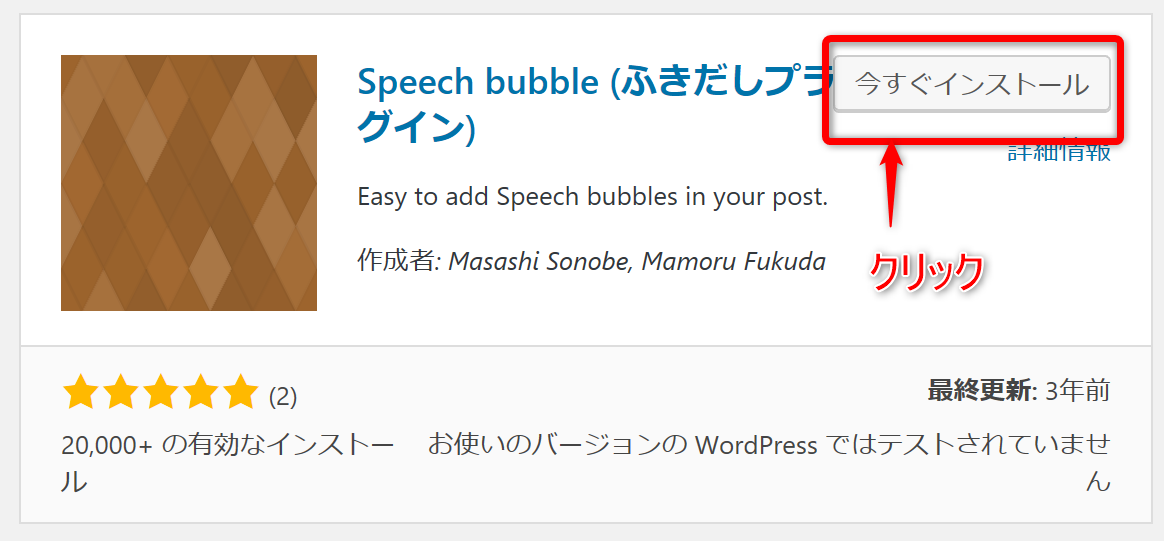
出てきた一覧からSpeech bubbleを探し、「今すぐインストール」をクリックします。
(検索の1番上に出ないかもしれません。)

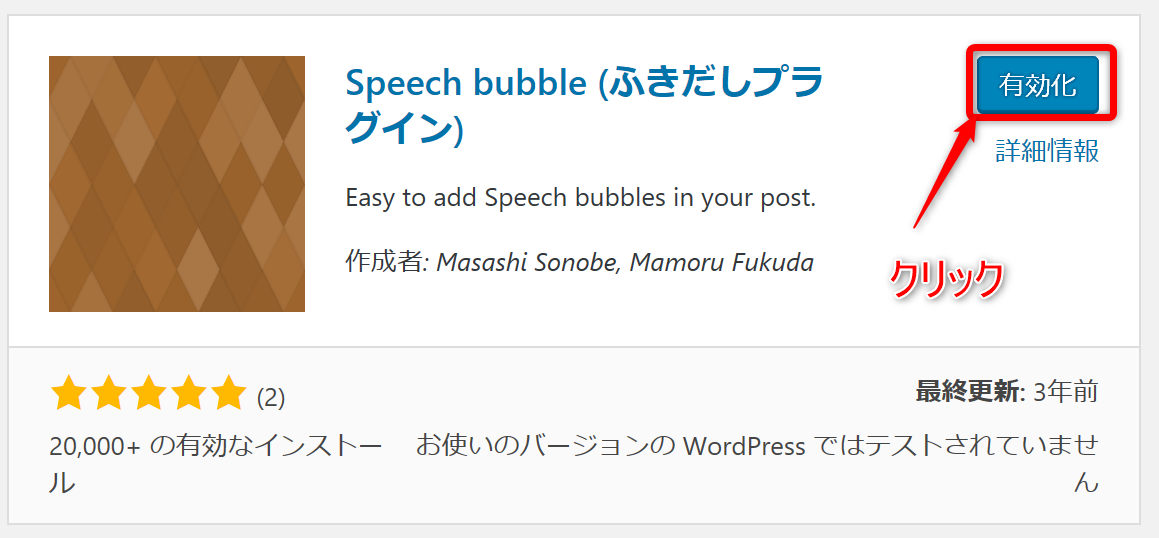
インストールが完了すると、ボタンが「有効化」に変わるので、
クリックしてプラグインを有効化します。

これで、Speech Bubbleのインストールが完了です。
Speech Bubbleの使い方
Speech Bubbleで吹き出しを使う時は、記事の編集時に専用のコードを利用します。
試しに、次のコードを記事の編集画面で入力してみます。

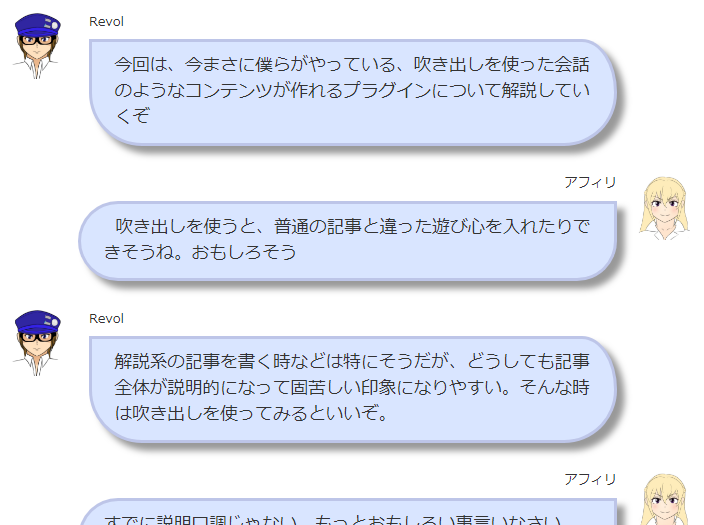
これを記事を公開した状態、又はプレビューで見ると、次のようになります。
・吹き出しの編集は、ビジュアルモードでもテキストモードでも可能
キャラの画像の設定方法
キャラの画像の設定でやる事は
① サーバーへ画像をアップロード
② コード内で画像を指定
の2つです。
1つ1つ見ていきましょう。
キャラの画像をサーバーにアップロード
まず、使いたいキャラの画像をサーバー上のSpeech Bubble用フォルダ内へアップします。
画像の保存場所
画像の保存場所は、サーバーの、WordPress内の「speech-bubble」内の「img」というフォルダです。
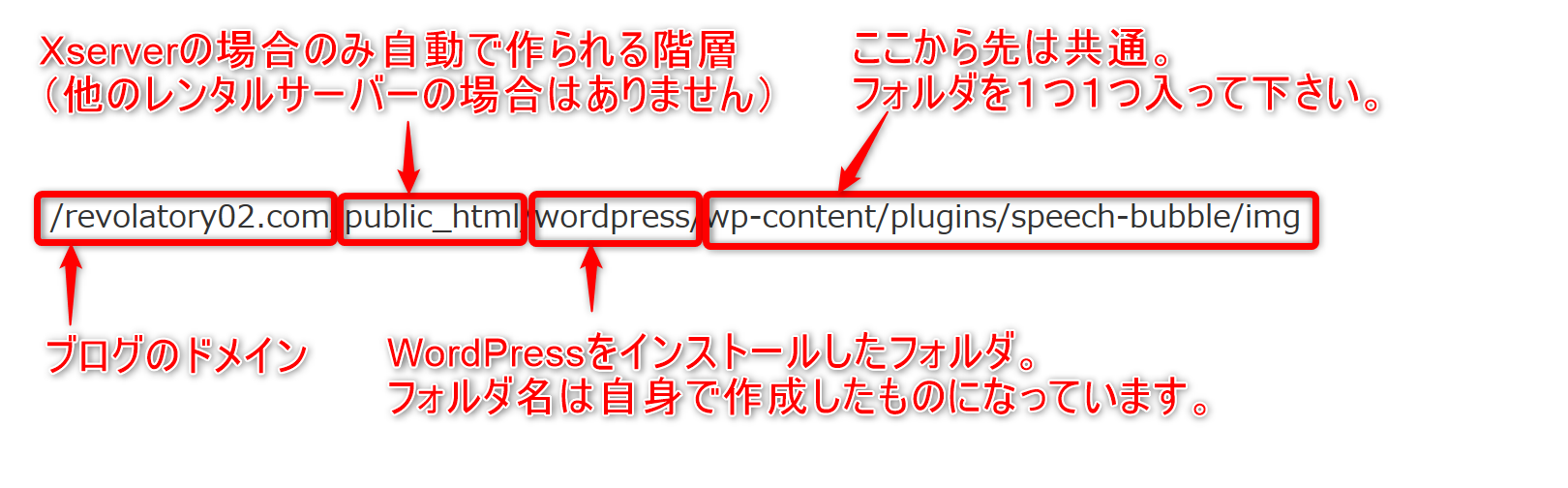
画像の保存場所の例(このブログの場合)

サーバーに接続し、
ドメインのフォルダ >「public_html」(Xserverのみ) >WordPressをインストールしたフォルダ(例:wordpress、wpなど、自身で作成したもの)の順でフォルダを入っていきます。
ここから先は共通で
wp-content > plugins > speech-bubble > img
の順で入っていきます。
最後の「img」のフォルダに使いたい画像を入れていきます。
Xserverのインフォパネルからファイルをアップロードするやり方はこちら
画像をアップロードする際は次の点にも注意しましょう。
・使用できる画像形式は、jpg,png,gif,svg,tif
・ファイル名は半角英数字を使用
・記事内で表示される際の画像の大きさは決まっている(この記事で表示されている大きさ)ので、この大きさでも見える画像がオススメ
キャラクター画像の指定方法
続いて、実際に記事の編集の際の画像の指定の仕方です。
コードの icon=” ” の部分を、利用したい画像のファイル名(拡張子を含む)に書き換えます。
![]()
でも、画像ファイルの指定だけを変えたので名前がそのままだ。ということで、次は名前の変更方法だ。
キャラの名前の変更方法
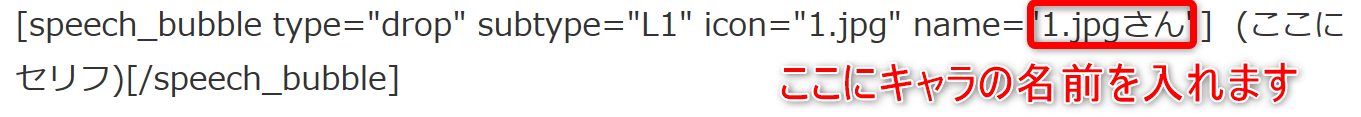
キャラの名前は、コードの name=” ” の部分で変更します。

食う寝る処に住む処 藪ら柑子の藪柑子 パイポ パイポ パイポのシューリンガン
シューリンガンのグーリンダイ グーリンダイのポンポコピーのポンポコナーの
長久命の長助
セリフの入力方法
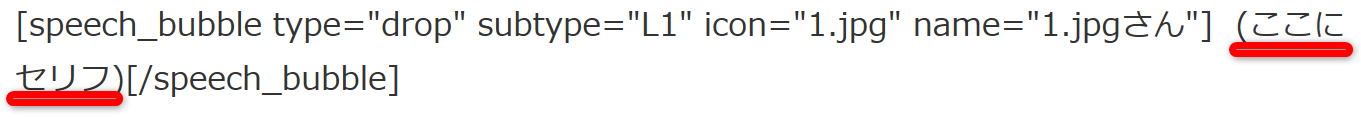
セリフは、以下の部分にセリフをいれます。

実はこのセリフ部分、通常の文章と同様にフォント調整などを適用することもできるので、強く言わせたいところを目立たせることも出来ます。
また、画像を入れる事もできます。

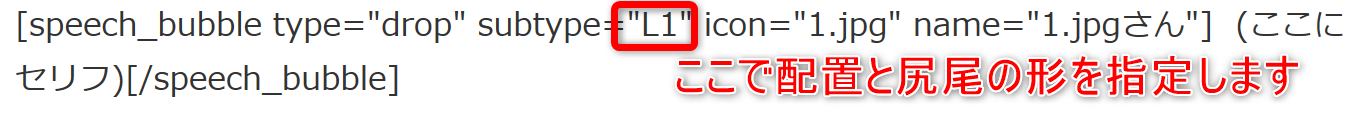
キャラの配置としっぽの変更方法
コードの subtype=” ” の部分を変更すると、キャラの配置と吹き出しのしっぽの形が変えられます。

・subtype=”R1″の場合・・・右に配置&しゃべっている風のしっぽ
・subtype=”L1″の場合・・・左に配置&しゃべっている風のしっぽ
・subtype=”R2″の場合・・・右に配置&考えている風のしっぽ
・subtype=”L2″の場合・・・左に配置&考えている風のしっぽ
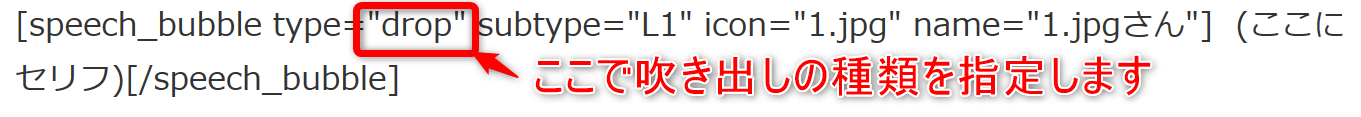
吹き出しの種類の変更方法
吹き出しの種類は何パターンか用意されていて、変更することが出来ます。
コードの type=” “の部分を変える事で、吹き出しの種類を変えらえれます。

選べる吹き出しの種類と実際の形は以下のようになっています。
drop
type=”drop”にした時
std
type=”std”にした時。シンプルなデザインです。
fb
type=”fb”はFacebookのようなデザインです。
フェルディナントブラウン
fb-flat
type=”fb-flat”はFacebookのメッセンジャーようなデザインです。
ln
type=”ln” はLINEのようなデザインです。
ln-flat
type=”ln-flat”。こちらもLINEのようなデザインです。
pink
type=”pink”。ピンクを基調とした吹き出しです。
吹き出しだけじゃなく、名前もピンクの太字になります。
rtail
type=”rtail” 。色味があるので画面映えしそうです。

think
type=”think”。文字通り尻尾が”思っている”感じです。
まとめ
いかがでしたでしょうか。
今回はちょっとした茶番劇を交えて解説しました。
僕にもっとお笑いのセンスがあればドッと笑いを取れたところですが、
吹き出しを使う事でこういった遊び心も入れられます。
それでは、ありがとうございました










コメント